React Development Company for Washington Dc
Build Dynamic Applications with React
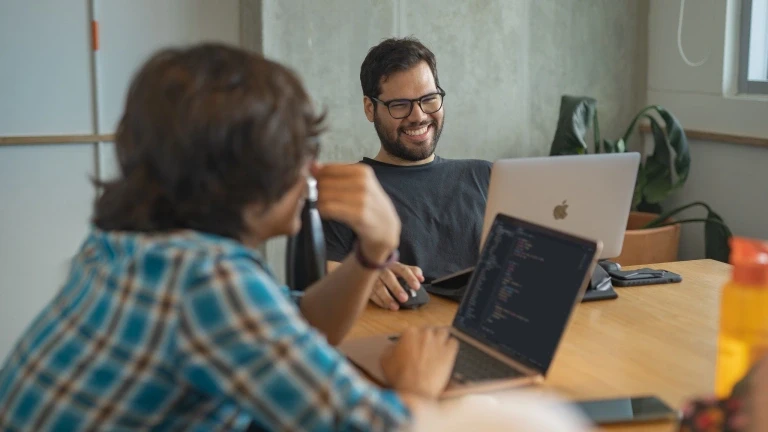
Flatirons specializes in delivering tailored React development solutions that empower businesses in Washington, DC.
Request a Free Estimate
Fill out the form below to schedule a call.
Our React Development Services

Frontend Development
Our frontend development team specializes in crafting responsive and dynamic user interfaces using React.

Backend API Development
We build secure and efficient backend APIs to ensure seamless data exchange for your applications.

UI/UX Design
Our UI/UX design services enhance user satisfaction through intuitive and user-friendly interfaces.

Quality Assurance Testing
We ensure the highest quality of your software applications through extensive testing and quality assurance processes.

Web Application Maintenance
Our maintenance services keep your applications running smoothly with regular updates and support.

Custom Software Development
We provide tailored software development solutions that meet your unique business needs.
Our record speaks for itself.
Types of React Applications We Create

Single Page Applications (SPAs)
Develop dynamic and responsive single-page applications using React to enhance user experience.

Progressive Web Apps (PWAs)
Create fast, reliable, and engaging PWAs that deliver app-like experiences on the web.

E-Commerce Applications
Build robust e-commerce platforms with React to provide seamless shopping experiences.

Corporate Websites
Develop responsive corporate websites using React that reflect your brand and engage your customers.

Social Media Applications
Create interactive and feature-rich social media applications that keep users connected.

Mobile Applications
Transform your ideas into mobile apps using React Native for both Android and iOS platforms.

Dashboard and Analytics Apps
Build analytical dashboards with React that provide valuable insights and data visualization.

Healthcare Software Applications
Develop secure and efficient healthcare applications using React that comply with industry standards.

Content Management Systems (CMS)
Create scalable and customizable content management systems with React for easy content updates.
The reviews are in.
Our Process for React Projects

01
Scoping
We have detailed discussions to understand your requirements, objectives, and challenges.
02
Proposal
We provide you with a proposal that outlines scope, timelines, required resources, and costs.
03
Contract
A contract formalizes our relationship and commitment to delivering the agreed-upon services.
04
Execution
We kick off the project by dedicating our resources to design and implement the software solution.A trusted partner for your business.

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO
Technologies Used for React Development

React.js
React.js is a JavaScript library for building user interfaces, particularly suitable for complex applications with dynamic data.
Node.js
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine, making it ideal for building scalable network applications.Next.js
Next.js is a React framework that enables functionality such as server-side rendering and generating static websites for React-based applications.
TypeScript
TypeScript is a strongly typed programming language that builds on JavaScript, providing better tooling at any scale.
Redux
Redux is a predictable state container for JavaScript applications, allowing for easier state management and debugging.
Figma
Figma is a collaborative interface design tool that enables teams to create, prototype, and gather feedback on designs efficiently.
AWS
Amazon Web Services provides a vast range of cloud services, allowing developers to deploy applications securely and efficiently.
Docker
Docker is a platform that enables developers to automate the deployment of applications inside lightweight containers.People talk about us.
Our Engagement Models for React Development














The top 1% of design & engineering talent.
Why Choose Flatirons for React Development?

Expert React Developers

Tailored Solutions

Agile Development Process

Comprehensive Support

Proven Track Record

Cutting-edge Technologies
Benefits of React Development
Discover the advantages of using React, including faster user interfaces and a seamless development experience.

Component Reusability
React promotes the reuse of components, which leads to more efficient development processes and a consistent user interface.
Performance Optimization
With features like virtual DOM, React enhances application performance by updating only parts that change, resulting in faster user experiences.
SEO Friendly
React allows developers to configure server-side rendering, which enhances the SEO capabilities of web applications.
Rich Ecosystem
The vast ecosystem of libraries, tools, and frameworks around React significantly expedites the development process.
Strong Community Support
React boasts a large community of developers, which means abundant resources, tutorials, and third-party libraries are readily available.
Cross-Platform Development
React Native allows for development across multiple platforms, enabling cost-effective solutions that reach a wider audience.
Declarative Coding Approach
React's declarative programming style makes code more predictable and easier to debug, facilitating smoother development.
Quick Learning Curve
React's simple design and high reusability make it easier for new developers to learn and contribute effectively in a shorter time.FAQs about React Development
Find answers to common questions about our React development services and how we can assist your business.