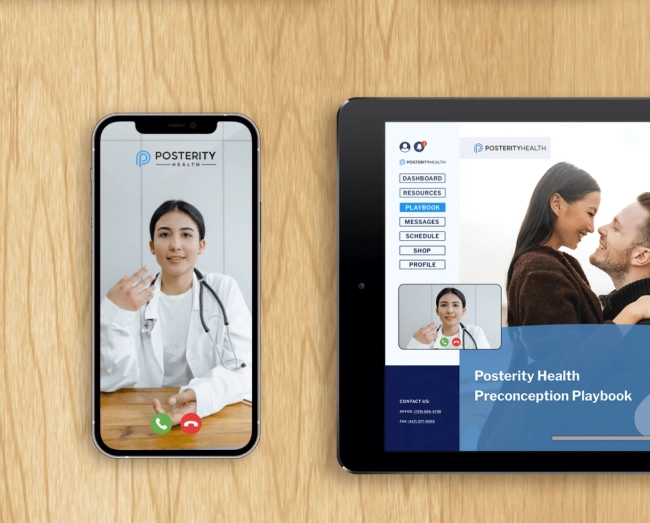
React Development Company for Pasadena Ca
Build Efficient React Applications
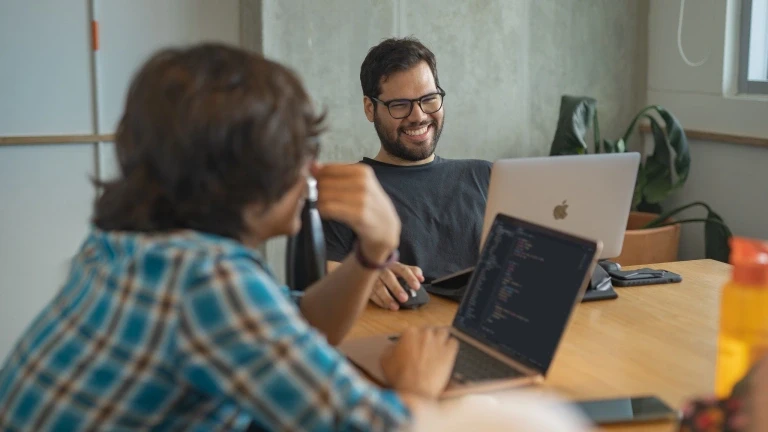
Flatirons helps businesses in Pasadena, CA turn great ideas into efficient React applications that deliver exceptional user experiences.
Request a Free Estimate
Fill out the form below to schedule a call.
Our React Development Services

Frontend Development
Our frontend development team specializes in creating rich, interactive user interfaces using React, ensuring seamless user experiences.

Backend API Development
We build robust backend APIs that power your applications, ensuring high performance and scalability for your web solutions.

UI/UX Design
Our UI/UX experts design intuitive and engaging interfaces, enhancing user satisfaction and accessibility across all devices.

App Maintenance
We provide ongoing support and maintenance services to ensure your applications are up-to-date and running efficiently.

Quality Assurance Testing
Our QA team conducts thorough testing to ensure your applications are bug-free and meet the highest quality standards.

Data Analytics
Leverage our data analytics services to gain insights from your data, helping you make informed business decisions.
Our record speaks for itself.
Types of React Applications We Create

Responsive Web Applications
Create engaging, responsive web applications using React that work seamlessly across devices.

Single Page Applications (SPAs)
Develop dynamic single-page applications using React to provide users with a fast, fluid experience.

Progressive Web Apps (PWAs)
Build Progressive Web Apps that offer native app-like experiences while utilizing the benefits of the web.

E-Commerce Applications
Create powerful e-commerce applications tailored for your business needs, enhancing user experience with React.

Mobile Applications
Utilize React Native to create cross-platform mobile applications, ensuring consistency across both iOS and Android.

Dashboard Applications
Develop interactive dashboards for easy data visualization and user engagement using React.

Real-Time Applications
Build real-time applications with live data updates, enhancing customer experience with React.

Social Media Applications
Create highly engaging social media applications that can handle user interactions seamlessly.

Content Management Systems (CMS)
Implement robust content management systems with a focus on user-friendly interfaces using React.

Gamification Apps
Integrate gamification elements into your applications to boost user engagement through React.
The reviews are in.
Our Process for React Projects

01
Scoping
We have detailed discussions to understand your requirements, objectives, and challenges.
02
Proposal
We provide you with a proposal that outlines scope, timelines, required resources, and costs.
03
Contract
A contract formalizes our relationship and commitment to delivering the agreed-upon services.
04
Execution
We kick off the project by dedicating our resources to design and implement the software solution.A trusted partner for your business.

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO
Our React Development Technologies

React.js
React.js is a popular JavaScript library for building user interfaces, particularly single-page applications.
Node.js
Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine, ideal for building scalable network applications.
TypeScript
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript, enhancing developer productivity while maintaining compatibility.
Figma
Figma is a web-based UI/UX design tool that enables collaborative design and prototyping in real-time, simplifying the workflow for design teams.People talk about us.
Our Engagement Models for React Development














The top 1% of design & engineering talent.
Why Choose Flatirons for React Development?

Expertise in React Development

Proven Track Record

Tailored Solutions

Agile Development Methodology

Dedicated Support

Comprehensive Services

Innovative Technologies
Benefits of React Development
Discover the numerous advantages of using React for your web applications, including performance, scalability, and user experience.

Speedy Development
React.js allows for rapid development of user interfaces, making it an excellent choice for startups and businesses looking to accelerate their project timelines.
Responsive Design
React provides an easy way to create responsive web applications that deliver a seamless experience on both desktop and mobile devices.
Component-Based Architecture
React's component-based architecture allows for reusability of code, which can significantly reduce development time and cost.
Strong Community Support
React has a large and active community, providing plenty of resources, third-party tools, and libraries to help developers.
SEO Friendly
React can be optimized for SEO, ensuring that your web applications rank well in search results.
Rich User Interfaces
With React, you can create high-performance user interfaces that are both interactive and engaging.
Integration with Other Libraries
React can easily integrate with other libraries and frameworks, offering flexibility to developers to choose the best tools for their projects.
Future-Ready Technology
React is a popular framework that continues to evolve with backing from industry players like Facebook, ensuring it remains relevant for future projects.FAQs about React Development
Find answers to common questions about our React development services and processes tailored for Pasadena.