Solid.js Web Development Services
Revolutionize Your Web Experience with Solid.js
Flatirons Development leverages Solid.js to build fast, reactive web applications that ensure superior user engagement and performance.
Request a Free Estimate
Fill out the form below to schedule a call.
Our Solid.js Web Development Services

Frontend Development with Solid.js
Creating fast and responsive web interfaces using the progressive JavaScript library, Solid.js, ensuring optimal performance.

UI/UX Design
Our design team crafts intuitive and engaging user interfaces to enhance user interaction with applications built on Solid.js.

Backend API Development
Developing secure, scalable, and maintainable backend services that integrate seamlessly with Solid.js frontend applications.

Software QA Testing
Employing thorough testing methodologies to ensure that Solid.js applications run flawlessly across all platforms and devices.

Web Application Maintenance
Providing ongoing support and maintenance for web applications built with Solid.js to ensure scalability and long-term performance.

Progressive Web Apps
Leveraging Solid.js to build progressive web apps that offer a near-native experience and work reliably on any platform.
Our record speaks for itself.
Types of Solid.js Applications We Build

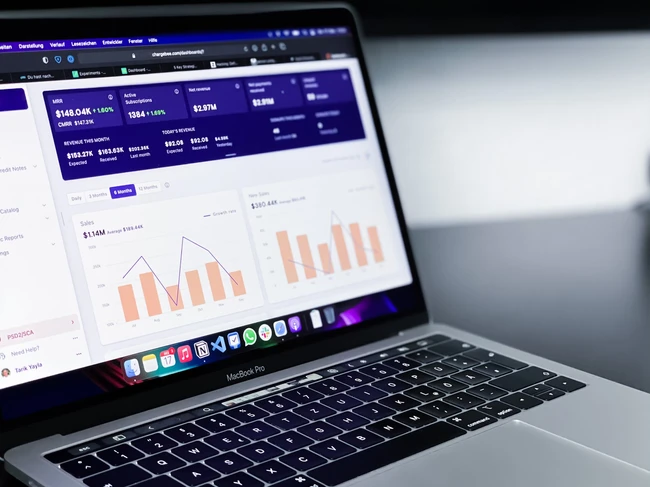
Interactive Business Dashboards
Leverage Solid.js to develop and optimize highly responsive and dynamic business intelligence dashboards that load quickly and respond instantly to user interactions.

Real-Time Data Visualization Apps
Build real-time data visualization applications with Solid.js that offer impeccable user experiences, seamless animations, and instant updates without page reloads.

Complex E-commerce SPA
Develop fast, SEO-friendly e-commerce single-page applications (SPAs) using Solid.js, ensuring smooth user journeys and higher conversion rates.

Financial Services Web Applications
Create powerful, security-focused financial web applications using Solid.js, enabling intuitive user interactions across all devices.

Mobile-first Responsive Web Apps
Utilize Solid.js's capabilities for building lightweight, mobile-first applications that offer full functionality even on low bandwidth.

Educational Web Platforms
Develop interactive, engaging educational platforms with Solid.js that support real-time collaboration and video streaming for a seamless learning environment.

Healthcare Management Systems
Build HIPAA-compliant, secure healthcare management systems with Solid.js that maintain high performance and data integrity.

Enterprise Resource Planning (ERP) Systems
Develop robust ERP systems with Solid.js that integrate seamlessly with your existing infrastructure and scale fluidly with business growth.

Event Management Applications
Use Solid.js to build event management applications that provide real-time updates and handle large volumes of user interactions and data.
The reviews are in.
Our Solid.js Development Process

01
Scoping
We have detailed discussions to understand your requirements, objectives, and challenges.
02
Proposal
We provide you with a proposal that outlines scope, timelines, required resources, and costs.
03
Contract
A contract formalizes our relationship and commitment to delivering the agreed-upon services.
04
Execution
We kick off the project by dedicating our resources to design and implement the software solution.A trusted partner for your business.

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product
Technologies Used in Solid.js Development

Node.js
Node.js is a versatile JavaScript runtime environment that enables developers to execute server-side scripting for building scalable network applications.
TypeScript
TypeScript is a superset of JavaScript that compiles to plain JavaScript. It offers static typing, which helps catch errors early during the development phase, enhancing the performance of development in complex projects.
GraphQL
GraphQL is a query language for APIs and a runtime for executing those queries with existing data. It provides a more efficient, powerful, and flexible alternative to REST and is utilized heavily in healthcare applications for data retrieval.
React.js
React.js is a powerful JavaScript library for building interactive user interfaces across platforms, making it ideal for modern, dynamic web applications.People talk about us.
Solid.js Web Development Engagement Models














The top 1% of design & engineering talent.
Why Choose Flatirons Development for Solid.js Development?

Expertise in Modern JavaScript Frameworks

Tailored Solutions for Web Apps

Performance Optimization

Scalable Web Solutions

Comprehensive Project Management

Innovative UI/UX Design

Trust and Reliability

Cutting-Edge Technology Adoption
Benefits of Using Solid.js for Web Development
Discover the advantages of Solid.js, including faster rendering and better user experience.

Reactive Efficiency
Solid.js's fine-grained reactivity ensures optimal performance without the overhead of a virtual DOM, leading to faster updates and rendering in web applications.
Simplicity in Code
Solid.js provides a simpler and more intuitive API, similar to native JavaScript, making it easier for developers to learn and use effectively in projects.
Enhanced Compilation
The compiler-driven approach optimizes the performance by compiling templates into highly optimized and predictable JavaScript code.
Fine-Grained Control
Solid.js offers fine-grained control over reactivity and state management, making apps highly responsive and state-consistent with minimal effort.
Component Flexibility
Offers a flexible component architecture that promotes code reusability and maintainability, which is crucial for growing web applications.
Efficient Memory Management
Solid.js automatically handles memory and resource management, reducing the risk of memory leaks and optimizing the overall efficiency of web apps.
Server-Side Rendering Support
Supports server-side rendering (SSR) out of the box, which helps in loading web pages faster and improves SEO, enhancing user engagement.
Strong Community and Ecosystem
Backed by a robust and rapidly growing community that contributes to a rich ecosystem of plugins and tools that facilitate web development.Frequently Asked Questions About Solid.js Development
Have questions about Solid.js? Find answers and learn more about our development services here.