SHARE
React Native vs. Flutter: Best Cross-Platform Tech in 2025

Contents
Contents
Overview
When deciding upon a cross-platform development technology, several factors must be considered. These can include the speed of development, online resources and documentation, community support, and much more. Flutter and React Native are the strongest competitors in the cross-platform development market. While they deliver apps in different ways, there is no question that both are solid options if you want to explore cross-platform development. In this article, we will cover the capabilities of each and help you determine a winner for your particular needs.
What is React Native?
React Native is an open-source UI framework designed by Facebook to simultaneously allow near-native application development for Android and iOS apps. Leveraging JavaScript, it allows developers to use just one codebase for both mobile platforms, saving valuable development time. By leveraging ‘bridge communication’ to native Android and iOS components, React Native can help you achieve near-native performance for both mobile operating systems.
What is Flutter?
Flutter is also an open-source framework, this time created by Google. It, too, allows you to code for both iOS and Android platforms from a single code base, but in this case, via a coding language called Dart. Indeed, there are more similarities than differences between the two platforms if you discount the underlying language and some differences in how they achieve their results.
Benefits of Cross-Platform Solutions over Native
Cross-platform (sometimes known as hybrid) apps are growing in popularity for many reasons. One of the most substantial reasons is that you can build mobile applications for both iOS and Android using one codebase, saving valuable development time. With native development, companies need to maintain one codebase for iOS and a separate codebase for Android. This means every feature needs to be written twice, with no code re-use between operating systems. Cross-platform development frameworks alleviate this pain point, allowing developers to utilize one codebase to deploy apps for both iOS and Android. This means that for the majority of features, code is re-used across platforms. Overall, this can result in the following:
- The need for fewer development resources
- Faster cross-platform development time
- Cost savings
And while there are use cases where it can be advantageous to choose native code app development, cross-platform solutions such as Flutter and React Native deliver enough performance that the average user would not notice the difference.
That all being said, there are still legitimate use cases for native development. Cross-platform applications are not intended to be utilized for all different application types. And they don’t always perform as well as native applications. We will explore use cases where native applications are more appropriate later in this article.
React Native vs. Flutter Comparison
Now that you know what both are, let us compare them. In this section, we will be evaluating both tools using these 7 metrics:
Learning Curve
First of all, let us talk about how easy it is to learn and build proficiency in the use of both tools.
In a survey by Stack Overflow in May 2022, JavaScript emerged as the most popular programming language among developers globally. As many as 65% of the over 70,000 respondents said they favor using JS. Furthermore, of all Javascript development frameworks, React Native is by far the most popular, with 40% acceptance among professional developers.
If you are a professional looking to pick between both tools, chances are you would find React Native much easier to use; considering that you probably already know your way around JavaScript. To use Flutter, on the other hand, you would have to learn Dart, which is a niche language and doesn’t have much use outside Flutter.
The clear winner in this category is React Native.
Programming Language: JavaScript/TypeScript vs. Dart
Our second metric is a more direct comparison of the programming languages that both frameworks are built around.
We have already established that React Native and Flutter are built around JavaScript and Dart, respectively. But you must know that you can also use TypeScript on React Native for cross-platform mobile development. In Stack Overflow’s survey, JavaScript was preferred by 65.36% of respondents, TypeScript came in at 34.83%. Dart, however, only managed 6.54%
Considering that software development generally is significantly reliant on communities on Stack Overflow and everywhere else, what this means is that it would be a lot easier to find JavaScript/TypeScript tooling, support, and code samples if you were using React Native. Also, JavaScript can be used for server-side code in addition to mobile app code, so a mobile application that requires a back-end can be written in one programming language when JS is used.
On the other hand, Dart, used by Flutter, is a much newer programming language. So, you may not find access to as much community support as you would with JS/TS. Also, while Dart can be used for back-end programming, in practice, it is not, and choosing to use Dart as a back-end language would be risky. However, Dart does have one advantage over JS – it can be compiled. For this reason, it performs much better.
Our verdict here is that there is no clear winner in this category. It is a tie.
Here you can see a complete overview of, the technologies powering React Native
User Interface Components
Now, let us discuss how both platforms compare to each other regarding the user interface components they offer.
React Native uses the native operating system components from iOS and Android. Various libraries exist to provide additional UI components that developers can use.
Flutter, on the other hand, has its own UI library maintained by Google. The benefit of React Native’s approach is that, by default, the components feel more native to the end user since React Native uses built-in OS components. However, Flutter will typically provide a more consistent experience across iOS and Android using the same components for both operating systems. Flutter maintains separate libraries for Material UI components and Cupertino components for those that want to use native operating system styles.
There is no way to decide a clear winner in this category; as it, all boils down to developer preference. Our verdict is that this category is a tie.
Performance
A comparison between these two platforms would be incomplete without an evaluation of their performance capabilities.
You must know that for many use cases, the performance differences between React Native and Flutter will be negligible. It’s like trying to find the difference between a laptop with a dedicated GPU and one without. You wouldn’t really notice any differences until you need to execute tasks that require that component.
As we said earlier, Flutter code is 100% compilable, while React Native is only partially compilable. JavaScript code runs in one thread, communicating with native code over a “bridge”.
As a result, certain studies have found that Flutter is better suited for tasks that require significantly high performance. If you want to build a regular app with minimal animations, this may not matter. But if you’re looking for higher graphical specifications and quality, you may want to go with Flutter.
There is a clear winner in this category, and it is Flutter.
Debugging
There is a common joke about how most developers spend 80% of their time debugging, while only spending 20% writing code. And nothing could be closer to the truth. When picking a framework for developing mobile apps, you may want to check which one offers you a better debugging experience.
Both React Native and Flutter have a pretty good developer experience overall particularly since hot reloading is included in both. However, there is a slight difference in their architecture. React Native has three different threads – JavaScript, native code, and the communication between both. Bugs can occur in either of these three, which will lead to confusing stack traces, as it may not become immediately clear what area of the code caused the issue.
To this end, Flutter is the clear winner of this category.
Libraries and Community Support
Community support is important because it is next to impossible to survive as a developer in today’s industry without the occasional help from Stack Overflow or other similar developer communities.
While Flutter is popular with less than 10% of developers, Dart is not without its own active community and associated resources. Sure, it is less mature and has fewer third-party libraries and resources, since it is primarily used only for Flutter development; but you will find some great Flutter packages in pub.dev.
For React Native on the other hand, being built around two programming languages that are popular among 65% and 35% of developers globally means that there is an abundance of libraries, resources, and community support everywhere you turn. JavaScript has been around for over 20 years, while Dart was released only about 12 years ago. You can find libraries for React Native can be found in the React Native Directory.
The clear winner is definitely React Native.
Maturity and Stability
There is one feeling of dread familiar to anyone who has been a developer for at least the past 3 years. That feeling of seeing support discontinued for a project that you have come to love using. So, what are the chances that you may experience that with these two frameworks?
First, both frameworks were released recently, in 2015 and 2017 respectively. So, neither of them has been around long enough to have that immunity that may be conferred by sheer maturity. However, seeing React Native’s popularity, it is safe to assume that its creators may see no reason to pull support for it anytime soon.
For Flutter, on the other hand, one needs to consider Google’s reputation for abandoning experimental projects. The appropriately called Google Graveyard is replete with similar projects that filled the developer community with hope, only to be pulled after a while. Even mature projects are not safe; mature frameworks such as Angular have been abandoned by Google. Also, despite Flutter being created by Google, Kotlin continues to be the official programming language of Android. So, it is easy to see why developers should be hesitant to commit to Flutter in the long term.
So, it’s no surprise that React Native is the clear winner of the category.
The popularity of React Native vs. Flutter in 2024
While there is a clear gap in popularity between JavaScript, TypeScript, and Dart; between React Native and Flutter, the popularity contest is an entirely different scenario.
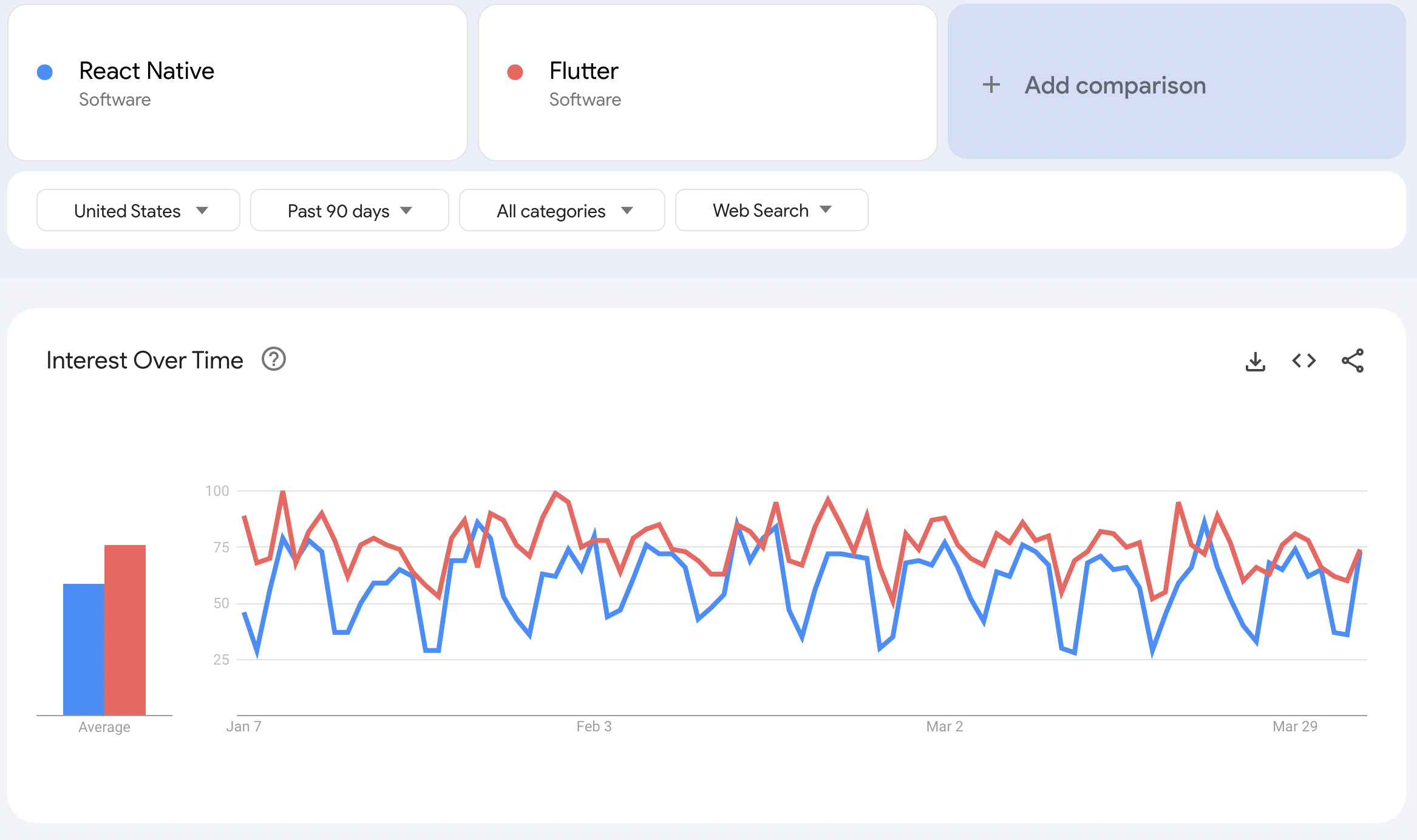
The same Stack Overflow survey showed that Flutter is a more popular choice, compared to React Native, in terms of the technologies used. Also, Google Trends shows that search interest in both is almost neck and neck, with Flutter slightly outpacing React Native in terms of search volume.
We may argue that popularity is influenced by many factors that may not really be tied to the technical performance of the platforms. However, the data is indisputable; the clear winner of this category is Flutter.

Apps Built with React Native
Some of the most popular apps in the world are built on React Native – due to their Facebook-related origins, it is no surprise that both Facebook and Facebook Ads are React Native apps. Instagram is another React Native app with Facebook connections built upon the platform. But, as we’ve already covered the adoption level and a number of React Native developers, React Native extends well beyond the Facebook ecosystem. Walmart, Soundcloud Pulse, Wix, and the health app Gyroscope are strong examples of React Native apps. Every day, React Native is used to create apps for every industry.
Apps Built with Flutter
There are also a large number of popular, enterprise-grade Flutter apps. Unsurprisingly, some Google apps are in the mix, including notables such as Google Pay and Google Classroom. On the non-google side, we see many notable Flutter apps, including Abbey Road Studios, Alibaba, BMW, Crowdsource, and eBay. As you can see, the Flutter framework also has numerous disparate examples to choose from.
Which is Better: React Native or Flutter?
At this point, it is impossible to definitively say which framework is better. React Native and Flutter have both won three categories each and tied in two others. The one thing that may upset the balance is if Google were to make Flutter the official development platform of Android. That would immediately pull Flutter into the lease.
While we wait for that to happen, as a regular everyday mobile developer looking to choose between the two, here are the four main points that you should consider.
Programming language
As an everyday developer, you (and possibly your team), are very likely familiar with JavaScript and would have no problem using React Native. However, to use Flutter, you must learn Dart. Can you and your team afford to go through the process of learning to use Dart? Or would it be cheaper and more efficient to proceed with JS?
Performance
What are your performance expectations? It is important to define what your performance expectations/requirements are. We have already established that Flutter is better suited to building high-performance mobile apps. So, do you want to build a regular performance app? Or will JavaScript code bottleneck your app’s performance?
User interface
Do you want to use native OS components for the UI (React Native), or do you want consistent UI/UX across both platforms (Flutter)?
The Google Conundrum
What is your risk tolerance for experimental technologies from Google? Will it kill your business if Google abandons Flutter in a few years?
When to Avoid React Native and Flutter
The major advantage of both React Native and Flutter is that they enable developers to build cross-platform applications. And of course, this is incredibly convenient, especially seeing as most commercial app development work involves building the same app for different operating systems.
However, there are certain situations when it might be preferable to avoid using both frameworks.
- When you want to build video games or AR/VR applications. Flutter and React Native do not have 3D capabilities so would not be the right tools for this.
- When you need to build for wearables, code reuse with React Native and Flutter can be quite a pain and it might be much better for you to go native.
- When you have unlimited resources, native app development is indeed more performant and stable.
Overall, it is always best to go native when you want to build mobile apps, especially when you have all the time and resources available to you. React Native and Flutter only make the process much faster, and much more convenient.
Summary
Ultimately, there is no right choice regarding Flutter and React Native to create cross-platform applications. Each operates similarly, and both can do what the other can do. Each has advantages in particular scenarios, and differences are noticeable enough to warrant a preference. Each can provide the look and feel of native programming. Both have strong, relatively mature communities. Flutter has the advantage of having code compilation. React Native has the advantage of the JavaScript community. To decide which is best for you, you should analyze the criteria above.
You can check here for a complete guide to React Native.
Frequently Asked Questions
Do React Native and Flutter create native apps or hybrid apps?
Flutter is 100% compiled to native code. React Native on the other hand is only partially native – while it utilizes native components, there is also a JavaScript thread, which is where developers do their programming.
In summary, while React Native relies on native components to render the UI, it still uses JavaScript to communicate with the native APIs, making it a hybrid app framework. Flutter, on the other hand, is a fully native framework that provides native performance and speed.
Are there any alternatives to React Native and Flutter for cross-platform development?
There are quite a few frameworks that enable cross-platform app development. React Native and Flutter only happen to be the best known. Xamarin, by Microsoft, and Ionic, are two other alternatives that you can check out. However, for reasons of practicality, React Native and Flutter are still the de-facto top options for cross-platform development.
You can also be interested in React Native vs. Xamarin, and React Native vs. Ionic.
What are some popular apps that use React Native?
Quite a few popular apps that we all use every day were built using React Native. There is Facebook, Facebook Ads, Instagram, Walmart, Bloomberg, and SoundCloud Pulse, among so many others.
What are some popular apps that use Flutter?
Flutter has its own fair share of famous apps. From Google Play to the New York Times app to the myBMW app, to the eBay Motors app, and so many others.
Who created React Native?
React Native was created by Facebook (now Meta), in 2015. It was developed by a team of engineers led by Jordan Walke, who had initially released an early prototype – “FaxJS”.
Who created Flutter?
Flutter was created by a team of engineers led by Eric Seidel, at Google. It was first introduced to the world in May 2017, at the Google I/O developer conference.

Digital Product Development: Enhance Your Business Offerings
Flatirons
Sep 12, 2025
React SEO: Optimize Your React Apps for Search Engines
Flatirons
Sep 07, 2025
Will Software Engineers Be Replaced by AI?
Flatirons
Aug 31, 2025
Best Data Analytics Strategy for Business Growth
Flatirons
Aug 25, 2025
Ruby Case Statement: A Simplified Approach to Conditional Logic
Flatirons
Aug 19, 2025
Team Augmentation: Enhance Your Workforce Capabilities
Flatirons
Aug 13, 2025