SHARE
What is React Native? Complete Guide in 2026

Contents
Contents
Intro – What is React Native?
React Native is a JavaScript framework for writing cross-platform mobile applications. React Native allows developers to write one codebase that deploys to multiple platforms, namely iOS and Android.
React Native was first released by Facebook (now Meta) as an open-source framework in 2015. It is one of the top two cross-platform mobile platforms alongside Flutter. There are many reasons why React Native has achieved notoriety. To name a few:
- Cross-platform frameworks like React Native allow developers to save time and money by creating one app that deploys to multiple operating systems.
- React Native is written in JavaScript, the most popular programming language.
- React Native uses native UI components, so it feels intuitive to end users.
What is React Native used for?
React Native is used for creating cross-platform mobile apps for iOS and Android. Typically, React Native is only used when a mobile app has to be created for both operating systems. This is because in certain scenarios React Native brings speed and cost benefits over native app development. The fact that React Native allows developers to use a single codebase to develop a mobile app for both iOS and Android at one time brings concrete benefits over native mobile development.
History of React Native
Before the creation of React Native, Facebook powered their mobile application using HTML5 and browser technologies. Infamously, in 2012 Mark Zuckerberg declared this as the largest mistake they had ever made. The Facebook app was slow, laggy, and lacked many attractive benefits of a native mobile application.
Soon after, in 2013, Facebook engineer Jordan Walke discovered that he could communicate with native UI elements in iOS using JavaScript. React Native was later created at a hackathon. Over two days, the Facebook team optimized code to prove that they could generate user interface components in iOS utilizing JavaScript.
React Native became a public open-source framework in 2015. In September 2015, the React Native framework was released for Android. In 2016 it was announced that it would be expanded to Windows and Samsung’s Tizen.
How React Native Works
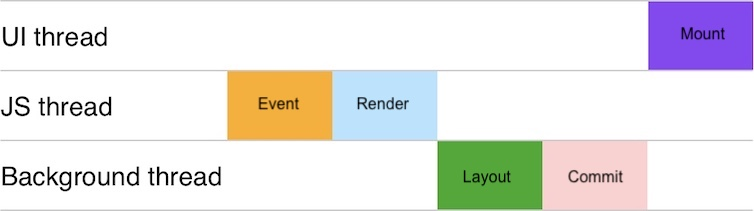
React Native apps are written using JavaScript. There are three threads used in React Native’s rendering system.
- UI thread: This is the thread that manipulates native operating system views
- JavaScript thread: The thread where React’s render phase is executed and where the developer’s code exists
- Background thread: This thread is dedicated to layout calculations
A typical render in React Native will occur across these three threads. The event or trigger for the render occurs in the JavaScript thread, the layout is drawn in the background thread, and then the layout is mounted in the UI thread.

Source: React Native Threading Model
There is often confusion about whether React Native apps are truly native. React Native apps are not fully compiled into native code. Instead, the developer’s JavaScript sends messages to natively compiled UI components. The JavaScript thread executes the code written by the programmer, and the background and UI threads use that code to control native operating system view components.
React Native Technologies
While React Native utilizes native UI components, programmers write code in JavaScript. Here is a list of the main technologies used in a React Native application:
- JavaScript. JavaScript is the most popular programming language, giving React Native an edge due to its wide adoption and amazing community support.
- TypeScript. TypeScript is a superset of JavaScript that adds support for strict type checking.
- JSX. JSX stands for JavaScript XML. It is essentially an HTML-like syntax extension to JavaScript that you can use with React. You use it to write HTML elements in JavaScript and place them in the virtual document object model (DOM). JSX is optional in React Native applications, but it is often used.
- React. Obviously, React Native utilizes React, the most popular JavaScript web framework.
Strengths and Weaknesses of React Native
Let’s explore the strengths and weaknesses of React Native that should be considered when choosing it as a framework.
Strengths of React Native
Some of the advantages that React Native brings include:
- Cross-platform functionality. When compared to native development, React Native offers higher code reusability. This is because one codebase can be used to build apps for both iOS and Android, which is not the case with native development.
- Time and resource savings. Given the cross-platform nature of React Native, teams save time creating apps with it as opposed to native development. Additionally, companies save money as there are typically fewer development resources needed to create a single app for iOS and Android than there would be with native app development.
- Approachable and popular programming language. React Native is written in JavaScript, the most popular programming language. This means it’s easier to learn for many developers. Furthermore, JavaScript has a lot of tooling and community support.
Weaknesses of React Native
React Native is not the appropriate choice for every mobile application. Some of the weaknesses or downsides to React Native include:
- Performance. For many applications, a well-written React Native app will have near-native performance, and any performance degradation will be unnoticeable. However, React Native does not generate completely native applications; thus, it has more performance limitations than frameworks.
- Debugging. While React Native has a very strong developer toolset (thanks to the JavaScript community), at times, it can be hard to debug issues due to the fact that errors can occur in the UI thread, background thread, or JavaScript thread.
- Graphics. React Native isn’t intended to be used for all types of applications. If you are building video games, AR/VR apps, or need to use the graphics card heavily, another platform is likely a better choice.
React Native vs. Flutter
Flutter is React Native’s biggest competitor regarding cross-platform development frameworks. Flutter is Google’s open-source technology for creating cross-platform mobile apps. It isn’t a framework or library, it’s a complete software development kit. It uses the Dart programming language.
There are a few major considerations to take into account when comparing React Native and Flutter.
- With Flutter, Dart can be compiled into native code. This means Flutter is less likely to exhibit performance issues associated with the React Native threading model.
- On the flip side, Dart is a very niche programming language, whereas JavaScript is widely adopted. This makes Flutter less approachable.
- Flutter has its own UI components built using Google’s Material Design. React Native uses UI components that are native to the operating system (e.g., those built natively for iOS and Android). Depending on your preferences, either one of these approaches could have its own advantages.
Finally, it is worth calling out that there is some awkwardness to the fact that Flutter is not the official way to build apps for Android. Flutter development was created by Google, and yet Kotlin is the official programming language of Android. There is some unease around this subject as Google has a tendency to cancel support for experimental projects.
React Native vs. Native Development
While using one codebase to write an app for multiple platforms seems ideal, this approach has several pros and cons to React Native over Native. Let’s compare React Native to the Native programming languages for iOS and Android.
React Native vs. Swift
Swift is a general-purpose, compiled programming language developed by Apple and open-sourced in 2014. It was created as a replacement for the earlier Objective-C language. Because Apple makes Swift, the official language of iOS, macOS, watchOS, and tvOS. This means that you can use Swift to build for all Apple devices. Swift is performant and always keeps up to date with the latest operating systems’ features. Swift is remarkable if you only make an application for the Apple operating system. If you decide to develop cross-platform, however, it has certain downsides. In particular:
- Swift can be more costly and timely for building cross-platform apps
- Swift has some development inefficiencies (e.g., subpar hot reloading)
- Swift has a smaller development community.
- Swift code cannot be reused outside of Apple operating systems
For a complete overview, see our React Native vs. Swift breakdown.
React Native vs. Kotlin
Kotlin is a programming language released in 2016 by JetBrains. It is compatible with Java and focuses on productivity. Its clean design allows for more efficient code. It is the official programming language of Android. It has a lot of similar characteristics to Swift when it comes to comparison with React Native. Swift is more likely to be up to date with Android features and can be more performant. However, when building cross-platform for iOS and Android:
- Kotlin can be more costly and less time effective for cross-platform apps.
- JavaScript (React Native) can have better developer tools.
- JavaScript has better hot reloading.
- Kotlin has a smaller developer community than React Native.
- It’s harder to reuse code cross-platform with Kotlin than React Native
You can also check our full analysis of React Native vs. Kotlin.
React Native vs. Other Mobile Technologies
React Native is one popular option for creating mobile apps. But it is by no means the only option. Many major tech companies have developed their methods of mobile development in-house or merged development solutions into their technology stack.
Let’s examine how React Native compares to other popular mobile development technologies.
React Native vs. Xamarin
Xamarin is a software company that started in 2011 and was acquired by Microsoft in 2016. It is a framework integrated into Microsoft’s .NET and provides a toolset for cross-platform development. Programmers write code in Microsoft C# and can release an app for various platforms with up to 90% of the codebase shared between Android, iOS, and Windows. Xamarin is mainly used by Windows developers, as Linux and Mac developers tend to shy away from .NET technologies. Comparing React Native and Xamarin, Xamarin performs similarly to React Native and is a great platform; it is less popular and has a much smaller developer community than React Native.
React Native vs. Ionic
The open-source SDK named Ionic was created in 2013 by Drifty. It provides tools and services for developing hybrid and progressive web apps. It uses a combination of HTML, CSS, and Sass to code. Then it utilizes Cordova or Capacitor to give Ionic apps access to native features in a mobile OS such as the accelerometer, camera, or GPS. React Native is more popular than Ionic, more performant, and has a larger developer community, making it a favorite in this race.
Here’s a complete overview of React Native vs. Ionic.
Common Misconceptions about React Native
There are many misconceptions about React Native. Let’s take a look at some of the popular ones.
Multiple Apps for the Price of One
React Native is cross-platform. It can be used to write apps for multiple platforms. However the specifics of the operating systems differ.
You will still need to build separate, dedicated apps for each system. The benefit of cross-platform technology is that you are using a single technology instead of two or three native ones.
Once You Go to React Native, You Never Go Back
Some companies, like Airbnb, used React Native for their mobile app but returned to native programming after a few years.
Think of React Native as one option for mobile development. It won’t be the answer in every situation. Developers can place it in their tool bag of tech options.
JavaScript and React Engineers will Pick Up React Native Quickly
This is an oversimplification. There are differences between React and React Native. So much depends on the developer and their willingness to learn.
So, the skill of the coder and the amount of work they can put in is a large factor.
Use Any Computer You Want to Program in React Native
You will need both environments available if you want to create apps for Android and iOS. That means installing Android Studio and XCode.
Android Studio can be installed on an Apple macOS, enabling it to be used for iOS and Android. Windows and Linux users can only build apps for Android systems.
Popular React Native Apps
Nothing convinces like a success story. Many famous companies have turned to React Native as a cross-platform solution for their apps.
Dozens of popular apps built using React Native can be seen in this app showcase. Let’s examine of few of these mobile applications.
Facebook is one of the most popular React Native apps. The company has open-sourced the development Of React Native but maintains nutritional support. That makes sense because Meta developed the programming framework.
Facebook used it to code its Ads Manager app, using one team to create both the iOS and Android versions.
When Instagram came under Facebook’s control, it decided to integrate React Native into its native mobile app, starting with the Push Notification view.
Initially, this was displayed as a WebView. The user interface was simple enough to cope without a navigation infrastructure, making the work easier to manage.
After Push Notifications were successfully implemented, the team moved on to other app features using the React Native framework.
Product teams saw these development velocity improvements:
- Push Notification settings: 92%
- SMS Captcha Checkpoint: 97%
- Post Promote: 99%
- Comment Moderation: 85%
- Lead Gen Ads: 87%
Source: Instagram-Engineering
Skype
One of the most fabulous feathers in your hat is when your competitor acknowledges the value of your product.
In 2017, Skype announced it was designing a brand-new app using React Native. The old version suffered from issues, and Microsoft used React Native over its own Xamarin for its development.
The new app’s redesign carried over into the desktop version of Skype, where Microsoft used React Native.
Source: MSPowerUser
Walmart
Walmart is one of the world’s largest companies; other businesses pay attention when it acts. The US-based grocer chose to rewrite its mobile apps entirely in React Native.
Some parts of the old app relied on embedded WebViews that the company acknowledged were below standard.
The company found during the development process that 95% of its code was shared between Android and iOS.
Their take on the process? “From startups to Fortune 500 companies, if you’re considering taking on a new mobile project, consider using React Native — we know you won’t regret it.”
Source: Medium
Pinterest engineers watched React Native with interest since the framework’s introduction in 2015.
The company already offered users a web app using Gestalt – Pinterest’s open-source library of React UI components. The expectation was that the development process would be smooth because Gestalt and React Native relied on React.
Their intention wasn’t to replace Gestalt entirely but to see the ability to introduce a new tool into their tech stack.
They began with a critical feature – the Topic Picker – to judge React Native’s development capabilities. The implementation took ten days for iOS and two more for Android.
Software devs estimated that they saved more than a week of implementation time and were satisfied with the performance on both mobile platforms.
Pinterest decided to permanently include React Native in their tech stack as an added tool in mobile development. The company has further used it to power its Business Signup process.
Source: Medium
Discord
Discord is a communication app that allows friends, game communities, and developers to share voice, video, and text.
The company was an early adopter of React Native when it was open-sourced. They highlighted React Native as a critical tool in achieving a viable app with a core team of only three iOS engineers.
Over the years, Discord has continued to make improvements to its app. Optimizations in code have let them deliver a version that maintains a consistent 60 frames per second view and shaves whole seconds off the load time – an eternity in the mobile world.
Source: Discord
For more information on various successes, you can read our listing of popular React Native apps.
The Future of React Native
The future will bring greater acceptance and diversified applications for the React Native framework. Consider some of the advancements we foresee coming down the pipeline.
React Native Fabric
Fabric is a Meta project that is designed to make React Native’s tools more interoperable with other platforms other than iOS and Android.
It aims to reduce overhead and increase performance by reducing the thread count from three to one. A thread is a channel through which the system communicates with a user. By simplifying the process, impressive speed gains are promised.
Fabric also promises to deliver asynchronous rendering in React Native while prioritizing certain user interactions, leading to a better experience.
Community Support
The React Native community is alive and well. With multiple times more active developers using React Native than some competitors, React Native’s future is secure.
Expect its community support to deepen and grow over time. There are plenty of GitHub pull requests for React Native, and with a robust user base, it is easier for others to jump in and try their hands at the mobile app development framework.
Expanded Compatibility
The future is fuzzy. Knowing where technology will lead us in the next decade is difficult. Tech innovations pop up each year and could alter the course of where we are heading.
Right now, the market is exploding with watches and other wearables. Big names in tech are supporting VR. And the Internet of Things (IoT) has already made a significant dent in the global market.
Demand for third-party apps that work with these alternative devices will only increase. The future of React Native development is secure.
Frequently Asked Questions
Can React Native be used for desktop application development?
- While React Native is primarily designed for mobile app development, there are extensions like React Native for Windows + macOS that enable developers to build desktop applications for Windows and macOS.
Can React Native be used for web development?
- Yes, although it rarely is in production environments. See React Native Web for more details.
How does React Native handle data security in mobile applications?
- React Native provides various libraries and modules to enhance data security. Developers need to implement encryption, secure data storage, and secure network communication to ensure data security in React Native apps.
Is it possible to integrate React Native with existing native applications?
- Yes, React Native can be integrated into existing native applications. This process, known as “brownfield” development, allows developers to add new features using React Native in existing iOS or Android apps.
How does React Native support different screen sizes and resolutions?
- React Native uses flexible and responsive layout components that adjust to different screen sizes and resolutions, ensuring a consistent UI/UX across diverse mobile devices.
What level of support does React Native have for accessing device hardware features?
- React Native provides access to most native device features like the camera, GPS, and sensors. It does this through native modules, though some advanced hardware features may require custom native code.
Are there any notable companies or apps that use React Native?
- Several well-known companies use React Native for their mobile apps, including Facebook, Instagram, Airbnb, and Uber Eats, showcasing its versatility and reliability for large-scale applications.
How frequently does React Native get updated, and how does it impact development?
- React Native follows a regular update cycle, which brings new features and improvements. However, developers must keep their apps updated with the latest versions to ensure compatibility and performance.
What is the learning curve for a developer new to React Native?
- For developers already familiar with React and JavaScript, the learning curve for React Native is moderate. However, for those new to these technologies, it might require additional time to get accustomed to the React principles and JavaScript language.
How does React Native’s performance compare to fully native applications?
- React Native’s performance is generally close to that of fully native applications, especially for typical use cases. However, for highly complex and graphics-intensive apps, native development might have a performance edge.
React Native Development Experts
Flatirons Development provides React Native development services tailored for your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.
React Native Development Experts
Flatirons Development provides React Native development services tailored for your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.

Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
Best Manual Testing Tools to Boost Your Software Quality
Flatirons Development
Sep 28, 2025
Digital Product Development: Enhance Your Business Offerings
Flatirons Development
Sep 12, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025