SHARE
React Native vs. Xamarin: Complete Comparison

The burgeoning mobile app market is set to break the USD 200 billion mark. Every business and developer wants a piece of that pie. In fact, they are practically salivating at the potential dollar signs when they see that valuation.
Over the past decade, the technologies powering mobile apps have drastically changed. Apple formerly supported Objective-C which now embraces Swift, and Google used to utilize Java and has since moved to back Kotlin. However, these are just native mobile technologies. Naturally, as businesses continue to lack the desire to build the same piece of software twice, cross-platform mobile technologies have continued to surge in popularity. Today, solutions like React Native, Xamarin, Ionic, and Flutter are top contenders for cross-platform mobile app development.
There are many factors that go into creating a mobile app. The subject matter, market demand, and user preferences all play a part in an application’s success. But one of the first decisions that a programmer, and more importantly a business must make is the platform they will use to develop their mobile apps.
React Native and Xamarin are two of the most popular options. These frameworks are similar in that they are both cross-platform mobile solutions. Yet, the details show that they are actually quite different from each other. Let’s take a look at what separates these two technologies apart.

What are React Native and Xamarin?
Both React Native and Xamarin are cross-platform development frameworks that allow for the creation of both iOS and Android mobile applications from a single codebase. Technically, these platforms can be used to develop for more than just iOS and Android, but iOS and Android are the typical culprits. The intent when using either React Native or Xamarin is to write a unified version of an app that can be used across multiple platforms.
Having a cross-platform environment in which to code your app provides a few advantages.
- You can write once and then deploy the code for multiple operating systems (e.g. iOS and Android)
- Users will experience the same look and feel across all platforms
- Companies can save time and money by maintaining a single development team
Xamarin’s Origin Story
Xamarin is Microsoft’s solution to build cross-platform apps for Android, iOS, and Windows. It was developed in 2011 and is an extension of the .NET environment.
Many enterprise teams have knowledge of the .NET ecosystem and its programming languages. Xamarin extends the capabilities of .NET with tools and libraries for Android, iOS, tvOS, watchOS, macOS, and Windows. Microsoft C# is the programming language that you will use to code with Xamarin.
React Native’s Origin Story
React Native was created by Facebook in 2015. It was based on React, a JavaScript library that simplifies the creation and management of complex user interfaces.
Since React Native is written in JavaScript, it is easy to learn and use. Code can be shared across platforms. Android or iOS-specific language is not needed. However, for some advanced features, developers may need to use native development to get the app to do what they want.
Similarities Between React Native and Xamarin
Both React Native and Xamarin are popular options with avid followers. First and foremost, both React Native and Xamarin are cross-platform mobile development platforms. This is the major advantage of either option.
When compared to Swift or Kotlin, which are the native mobile technologies for Apple and Google respectively, Xamarin and React Native both offer a suite of benefits to businesses and to software developers. A few of the benefits you will get from these two cross-platform solutions:
- Decreased software development costs
- Increased efficiency
- Faster overall development speeds
- More consistent user experiences
For a complete overview of React Native vs. Swift, and React Native vs. Kotlin.
![]()
Both Xamarin and React Native are open-source frameworks that are used by large corporations and individual developers alike. A quick Google will reveal that many popular mobile apps are developed with cross-platform technology. Some examples include Facebook, Instagram, Uber Eats, Microsoft Office, Coinbase, Bloomberg, and more.
One of the areas where you will see a gigantic difference between these two platforms is in the underlying programming language that powers each. Xamarin is built with C#, which is a type-safe programming language popular amongst Microsoft developers, and React Native is built with JavaScript, which has no type safety but is the most popular programming language in the world.
Comparing React Native vs. Xamarin
Let’s take a look at some of the areas where Xamarin and React Native differ:
React Native vs. Xamarin Performance
One of the key factors in choosing a mobile development framework is app performance. Users are unlikely to continue using an app if it performs poorly. The fact of the matter is, both Xamarin and React Native provide near-native performance, and with knowledgeable software engineers, you can easily achieve a user experience where end users will not be able to tell if the app was built with native technologies or cross-platform technologies.
The performance-related areas where React Native and Xamarin completely fail are GPU-related tasks like 3D rendering and gaming. These platforms are not optimized for these types of apps. These are areas where native apps and native technologies still shine when compared to cross-platform apps. If you are looking to build a mobile app that relies heavily on 3D rendering or GPU calculations, solutions like Unity, Swift, C++, and Kotlin will be your friend.

Benchmark performance depends on a lot of variables – the device used, code efficiency, and app features used. Again, both React Native and Xamarin provide near-native-like performance. However, one edges a little ahead of the other. Xamarin uses platform-specific acceleration to boast greater application speed. React Native doesn’t support features like parallel threading or multi-processing which can lead to a slowdown in performance.
The main performance issue with React Native is its “bridge.” The React Native bridge refers to a piece of technology that communicates between the JavaScript layer and native components. JSON is passed back and forth through the bridge to communicate UI changes. This is not an efficient process. The React Native team is currently working to address any performance issues found with this bridging concept with the introduction of Fabric, a new rendering system.
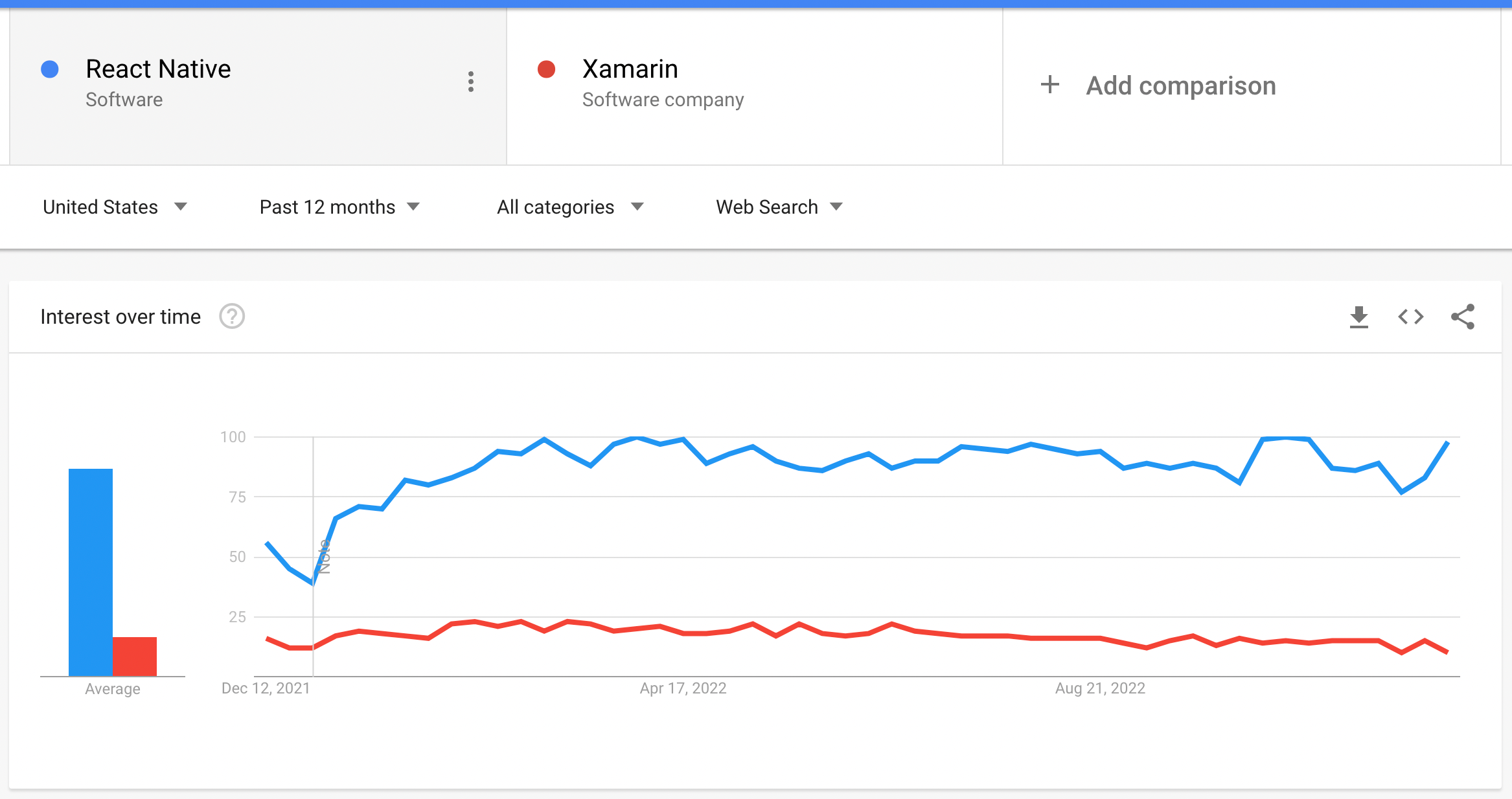
The popularity of React Native vs. Xamarin
As you can see in the chart below, React Native is much more popular than Xamarin. Most .NET technologies tend to be a bit more niche these days, despite C# and .NET being very mature and useable.

Greater popularity also means a larger population from which to pull developers. Companies can likely find React Native coders now and in the foreseeable future. And as a React Native coder, you will find significantly better support online when you run into programming roadblocks. With Xamarin, you will have fewer code samples and a smaller pool of developers to hire from, although the underlying programming language (C#) will have many development resources.
Programming Languages: JavaScript vs. C#
React Native and Xamarin use different programming languages.
Xamarin uses C#. If you have a background in that programming language, you likely know its benefits. C# is wildly popular for Microsoft-leaning developers. On the other hand, React Native uses JavaScript. In a 2021 survey by Stack Overflow, JavaScript won its ninth straight year as the most commonly used programming language, with C# coming in 8th.

Most developers would prefer React Native and JavaScript, as JavaScript is actually the most popular programming language in the world. React Native builds off of the countless open-source libraries and frameworks in the software development community. This is a major benefit of React Native.
That is not to say that C# is not a popular programming language by any means. C# has been around for a very long time and still has a very strong following. And, Microsoft has made vast improvements in its development communities. Where .NET used to be closed source and only run-on Windows environments, it is now open source, and you can create applications on any platform using C# .NET.
One of the better features that C# has that JavaScript does not is strict typing. This feature ensures that data structures always have the right types, reducing errors in the app compilation process. However, React Native supports TypeScript, which is a superset of JavaScript that includes static typing. So, with a few tweaks, you can get a lot of the strict typing benefits from C# within React Native.
React Native vs. Xamarin Development Communities
When it comes to libraries, frameworks, code samples, and support, React Native is a clear winner when compared to Xamarin. Not only is React Native more popular and used in more mobile apps than Xamarin, but JavaScript is enormously more popular than C#. This translates to React Native having much more development support, better documentation, better code samples, and a gigantic community of pre-built libraries for developers to use. On the grander scale of things, both of these frameworks will have solid community support but React Native is very much the winner.

React Native vs. Xamarin: Libraries and Frameworks
Again, no surprise here, you can’t really beat the vast resources available to the JavaScript community. Any popular language would have a tough time competing with JavaScript in terms of off-the-shelf libraries, plugins, or the general resources available to developers. At any given time, a glance at the trending repositories on GitHub will provide a few C# repos and a number of JavaScript repos. And GitHub is owned by Microsoft.
Price of React Native vs. Xamarin
Xamarin and React Native are both free and open-source frameworks. Price isn’t generally a concern with most open-source technologies. However, Xamarin is only free for individuals and small companies. Large enterprise users will pay $500 – $3000 for Visual Studio Enterprise subscriptions.

There are other factors that fall under the price. For example, development time affects cost.
Team size can make software development budgets explode too. Because the process of creating apps using native technologies is very different between iOS and Android, it is common to need separate teams to manage apps for the different platforms. The fact that the native programming languages for iOS and Android are very different doesn’t help the situation. With cross-platform development tools, developers can specialize in one framework and one programming language. Thus, you eliminate the need for separate teams. Both Xamarin and React Native can lead to cost savings over maintaining two native app development teams.
Which Cross-Platform Framework is Right for You?
React Native and Xamarin are two mobile app development frameworks with the capability to build cross-platform mobile apps. Their cross-platform support will enable programmers to create one codebase that can be used across different mobile platforms. Development time and costs will be reduced with code that can be deployed for both iOS and Android.
Whether you choose Xamarin and React Native will depend on several factors. Ultimately, some developers and businesses that focus on Microsoft programming environments will lean towards Xamarin.
For most developers and businesses, React Native will be a more appealing framework due to its robust community and the fact that it is powered by JavaScript. Both React Native and Xamarin will create highly-performant mobile applications. Overall, programming language plays a gigantic factor in the decision-making process when evaluating React Native vs. Xamarin, and JavaScript comes out as a clear overall winner.
Here you can see a complete overview of React Native.
Build Your Next Mobile App with Flatirons
Whether you are building a native mobile app or a cross-platform mobile app, Flatirons can help. We are experts in popular technologies such as React Native, Flutter, Swift, and Kotlin. Contact Flatirons to discuss your next project.
React Native Development Experts
Flatirons Development provides React Native development services tailored for your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.
React Native Development Experts
Flatirons Development provides React Native development services tailored for your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.

Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
Best Manual Testing Tools to Boost Your Software Quality
Flatirons Development
Sep 28, 2025
Digital Product Development: Enhance Your Business Offerings
Flatirons Development
Sep 12, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025