SHARE
Benefits of React Native Over Swift

Monetization is the ultimate goal for every mobile app developer, forming the foundation of the battle between iOS and Android. iOS takes the upper hand, further presenting the debate between React Native vs Swift in iOS app development.
According to App My Site, iOS apps accounted for 63% of app revenue in 2021, and the cost-per-install of iOS apps was 60.4% higher than for Android. The majority of iOS app revenue is in-app purchases, whereas the majority of Android app revenue is via in-app advertising. These differences outline differences in the Android and iOS user bases.
According to global statistics, iOS occupies only 26% of the market share compared to 73% Android market share. But more applications are available on App Store compared to Google Play, a difference of up to 1.5 times.
Swift is the programming language used in native iOS solutions. It was released in 2014 to replace the previous Apple programming language, Objective-C. Swift was originally introduced to develop apps for iOS and macOS. Since its introduction, it has expanded to the newly introduced tvOS and watchOS as well. This means that Swift is the native programming language for the Mac, iPhone, iPad, Apple Watch, and Apple TV. In other words, it is the native programming language for all Apple devices. Many iOS apps are written or contain parts that are written in Swift, including Uber, Lyft, Facebook, and Airbnb use Swift to write their iOS-based apps. Whether you are looking at Swift or React Native, you will find a plethora of enterprise applications using the respective technology.
React Native is a cross-platform framework that uses JavaScript programming language to build applications. With React Native, your mobile team can focus on building one app and releasing it for iPhone, Android, and tablet devices, instead of having to build native apps in both Kotlin and Swift. This is because React Native is a JavaScript abstraction on top of the concepts within iOS and Android. React Native developers can focus on making their apps work for concepts within React Native and React Native will convert those concepts to native iOS and Android experiences. It is important to note that React Native compiles Native code and native experiences on both iOS and Android. In previous iterations of cross-platform technologies, hybrid apps built-in JavaScript and CSS were popular but represented performance issues. This is because these apps were rendered in web views, eliminating many of the performance benefits of native applications. This is not an issue with React Native.
According to Statista, 42% of developers in 2020 reported using React Native to build cross-platform applications. This typically means that those developers used React Native to build mobile applications on iOS platforms, showing that React Native has grabbed a large market share for the development of iOS apps. The cross-platform nature of React Native is extremely compelling for any business that does not wish to have to build and maintain separate codebases in Swift and Kotlin.

Benefits of React Native Over Swift
Data from Stack Overflow 2022 shows that 65.36% of developers use JavaScript. The data shows how popular the programming language behind React Native is when compared to Swift. JavaScript hales as the most popular programming language, whereas only 4.9% of StackOverflow respondents reported using Swift in the same year. This shows how large the gap is between JavaScript adaptation and Swift adaptation.
To understand user preferences better, let us look into the benefits of React Native over Swift.
React Native is Faster for Development than Swift
React Native uses JavaScript, a language common among many developers, given its easy learning curve. JavaScript also supports various tools making it possible for developers to create a codebase in React Native.
Swift is a (relatively) new programming language. Developers have to learn the language before using it to create a codebase in Swift.
With JavaScript being the most popular programming language, having React Native built in JavaScript makes it more accessible to many developers that are already familiar with JavaScript and, more specifically, React. Swift, on the other hand, is only used for Apple devices, so you have to explicitly have written an app to have previous exposure to Swift.
Not only is JavaScript more accessible and approachable for more developers than Swift is, but JavaScript has a familiar programming environment and advanced tooling due to the size of its ecosystem. These are important considerations when looking at programming speed. Finally, the real consideration that will almost always make React Native faster to develop with than Swift is that React Native deploys to both iOS and Android. After writing a mobile app in Swift, you will have to write it in Kotlin as well if you intend to deploy it to Android. With React Native, one codebase can deploy to both App Stores. For this reason alone, holding all other considerations aside, React Native will almost always beat Swift and Kotlin in terms of app development speed.

React Native is More Popular Among Developers Than Swift
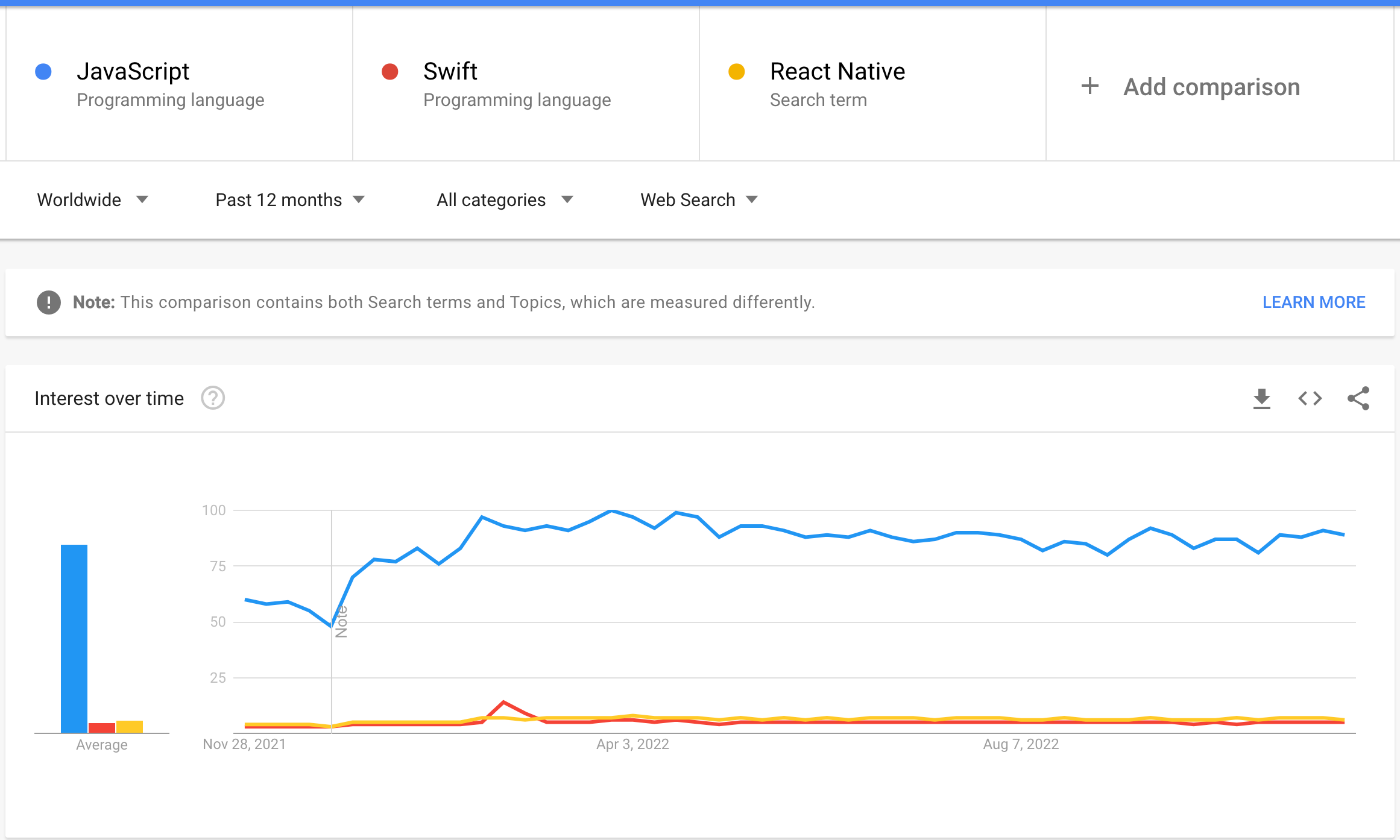
React Native is more prevalent among developers compared to Swift. This is actually quite amazing. According to the same StackOverflow survey as referenced above, 12.57% of respondents reported using React Native, while only 4.91% reported using Swift. This shows how far React Native and, in general, cross-platform solutions have come in terms of feasibility and adoption. See the popularity of JavaScript, React Native, and Swift below, where Swift comes in last:

React Native is More Cost-Effective Compared to Swift
The ability to use the same code to build mobile apps on different platforms means less capital input. You will need different codes to build various apps using Swift.
You will not need a new team when transitioning from Android to iOS using React Native. Better yet, a new team may pick up from where the previous one left.
The ability to focus on being an expert in one programming language and one mobile framework while building cross-platform applications makes React Native preferable to Swift in many cases.
React Native allows for JavaScript and CSS User Interfaces
As you can imagine, JavaScript and CSS are pretty good at making fancy user interfaces. Having to take responsibility for all of the interactions and layouts within web development is no small task. JavaScript and CSS have been perfecting this for decades now. Because React Native allows for layouts to be created with JavaScript and CSS, React Native has distinct advantages over Swift when it comes to building user interfaces. With Swift, mobile app developers must build from UIs scratch using SwiftUI to deliver a good user experience. React Native has abstractions that utilize SwiftUI while still allowing developers to benefit from JavaScript, CSS, and React when it comes to building their layouts. Thus, a lot of developers consider React Native to be the “best of both worlds,” allowing for native UIs with the benefits of JS and CSS.

JavaScript is a More Preferable Programming than Swift
Swift is only common among iOS developers, while JavaScript is prevalent across mobile development, front-end web development, and back-end web development. Over the past decade, JavaScript has seen the creation of numerous frameworks such as React, Vue, and Angular that allow for the creation of complex and scalable front-end applications. Additionally, with the increase in popularity of Node.js, JavaScript has expanded its dominance into many areas of development. As mentioned above, JavaScript is the most popular programming language, period.
The ubiquitous nature of JavaScript across programming verticals makes it very attractive to use within a cross-platform application as opposed to native technologies like Swift and Kotlin.

React Native Developers are Easier to Find than Swift Developers
The more familiar something is, the easier it is to find it, which refers to React Native development team.
As mentioned, several times in the article, most developers love JavaScript, which means that you will have an easier time coming up with a team of React Native developers. And, when it comes to teaching an existing team of developers mobile development, you are much more likely to find JavaScript developers than Swift developers.
Swift developers are rare to find since Swift is more niche than JavaScript. You would also have to pay higher salaries to the Swift developers, given their few populations.
Because JavaScript developers are so common, and because a cross-platform app that uses native technologies needs developers that know not only Swift but also Kotlin, React Native has a distinct advantage over Swift when it comes to cross-platform mobile app development.

React Native Offers Developers Code Reusability
React Native allows developers to reuse code when creating apps on other platforms. For example, a mobile developer may reuse code when building a mobile app on Android that had been used to create a similar iOS mobile application. This is the primary use case for reusing code that React Native has a huge advantage over Swift in. Don’t Repeat Yourself (DRY) is a very rudimentary programming concept in all code bases. When using Swift for a cross-platform application, you inevitably have to repeat yourself time and again, which is undisputedly a poor programming practice. Every feature has to be written in Swift for iOS and then rewritten (most likely in Kotlin) for Android. The fundamental concept of having to write a codebase twice is an absolutely bizarre concept as far as software development processes and best practices are concerned.
Writing code in React Native utilizing JavaScript makes it possible to minimize duplicate code by sharing logic across mobile apps for iPhone, iPad, Android mobile devices, and Android tablets.
Developers have to build from scratch when creating an iOS app on native technologies such as Swift.

React Native Promotes Developer Productivity More Than Swift
React Native and Swift allow developers to exercise their freedom. But React Native has a better effect on the developer’s energy by enabling them to reuse code.
React developers can use their time to come up with new innovations instead of creating unique code from scratch.
Swift, in a way, also promotes developers’ creativity by allowing them to create great solutions from scratch.
Frankly, while newer technologies released from Google come with quite a risk in adaptation, it is good that Google has introduced Flutter to try to tack cross-platform development. In the long term, it is unlikely that purely native technologies will win the battle of native vs. cross-platform, and the more attention that mobile operating system makers put to cross-platform technologies, the better these technologies will advance over time.

Can You Use Both React Native and Swift to Build iOS Mobile Applications?
Yes, both technologies can perform effectively when used as programming languages for iOS apps. However, various factors exist which make one more favorable than the other. Many popular applications use both React Native and Swift to balance native functionality with cross-platform advantages.
Developers may have to decide which language to use when creating an iOS application (or any mobile application for that matter). One has to weigh the benefits of choosing between Swift for native mobile app development and React Native for cross-platform development.

Does React Native Replace Swift?
Neither of the two programming languages is likely to replace the other. React Native has its unique advantages over Swift, and so does Swift. The two programming languages are preferred by audiences depending on the goal of the developer or company. I’m fact, neither programming language even attempts to replace the other currently. Swift has no cross-platform functionalities.
Since React Native and Swift effectively function for iOS application development, choosing one over the other can be difficult.
However, you may go for React Native if you wish to perform the following tasks;
- Develop a cost-effective iOS mobile application
- Build an application you might later share on Android
- Establish applications that need fast development
- Create a cross-platform application
- Avoid hiring two sets of mobile developers to maintain iOS and Android applications
Is Swift Easier to Learn Than Reactive Native?
Swift is easy to learn, but Reactive Native has a competitive advantage because it uses JavaScript, which is an extremely common programming language.
Apple designed Swift for developers to learn the language from scratch. New developers can quickly catch up with Swift, given its simplicity and Apple’s beautiful signature user interface. But it will never be quite as easy to learn as JavaScript given the popularity of JavaScript throughout the programming world.
Can Swift be Used in React Native?
To answer the question, we need to look at how to create a bridge between Objective-C and Swift code. React Native uses Objective-C to expose its native functions, so it’s possible to use React Native in Swift.
A developer should create a file named RNShare.m that will refer to the Swift functions and expose the existing bridge with JavaScript.
To keep the answer short: yes, you can use Swift and Objective-C native code to contribute to a React Native app. This is a great feature should you ever run into a use case where your React Native app absolutely needs native functionality for iOS.
A Note on React Native vs. Swift Performance
When writing the blog post, we noticed quite a number of websites making the assertion that React Native was more performant than Swift. Technically speaking, this is very hard to believe. In practice, you will likely not be able to tell whether an app from the App Store was written in Swift or React Native because any performance differences are negligible to the average end user at this point. However, it would be very difficult for React Native to ever be as performant as Swift, and we would not bet on React Native for performance over Swift. Some of the reasons that Swift is likely to be more performance than cross-platform solutions such as React Native include:
- Swift is only focused on one operating system. It has less to worry about and can be optimized for one platform.
- Swift has memory management built into the programming language, whereas JavaScript uses garbage collection. Garbage collection is a nice feature for developers, but direct memory management is much more efficient.
- Swift is designed to build Apple apps, whereas JavaScript was designed for the web and is used for many different things.
For most apps, performance on a modern device is not a huge consideration if you have software developers writing intelligent code.

Final Thoughts
Go for React Native if the iOS mobile app only requires a simple UI and code logic. We recommend using Swift over React Native if the app requires multiple features which have to be compatible with all Apple devices, especially for the Apple TV and Apple Watch. However, given that the Apple TV and Apple Watch account for a small portion of mobile apps, and because React Native development offers strong benefits over native app development. We highly recommend looking at React Native suitability for your cross-platform app before making a decision to go with a native technology such as Swift. If you are building a native iOS app and know you will never port it to Android, Swift can be appealing depending on your skill set.
We have analyzed the benefits of Reactive Native over Swift in developing iOS apps, but there’s a very thin line between the two. Weigh your organizational goals to determine which programming language will be most effective.
React Native Development Experts
Flatirons Development provides React Native development services tailored for your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.
React Native Development Experts
Flatirons Development provides React Native development services tailored for your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.

What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025