SHARE
Guide to Choosing the right Tech Stack

Contents
Contents
The right technology or “tech stack” can make all the difference when it comes to bringing your startup idea or software application to life.
It is also one of the first decisions that need to be made, after the initial discovery process. This decision can impact many areas of your product (and project); how much you spend building your product, the quality, and stability of the platform, the performance, scalability, and even the speed of your development team. We’re talking about a make-or-break decision.
This article is intended to help you understand the advantages of choosing the right technology stack for your application and how to avoid choosing the wrong one.
The Basics of Software Development Stacks

Determining the programming languages and technologies that make up your technology stacks is not an easy task. For example, even if you take a simple example of optimizing for development costs, what do you pick when you have one technology that has a smaller development community, but that same technology is known for increasing developer productivity? Chances are, software developers will be more expensive for this programming language or technology, but the tradeoff might just be worth it.
Popularity within tech stacks is also a conundrum. The fact is, software developers, love to experiment with new and exciting technologies. Frameworks and libraries that are cutting-edge and seem to solve a number of the problems that an engineer is familiar with can be very attractive for new projects. Yet, any senior software engineer will tell you that the majority of new technologies end up being phased out in due time. Sometimes working with well-established technologies that have a proven track record is the safer bet here. Following the most current development trends is not always a win.
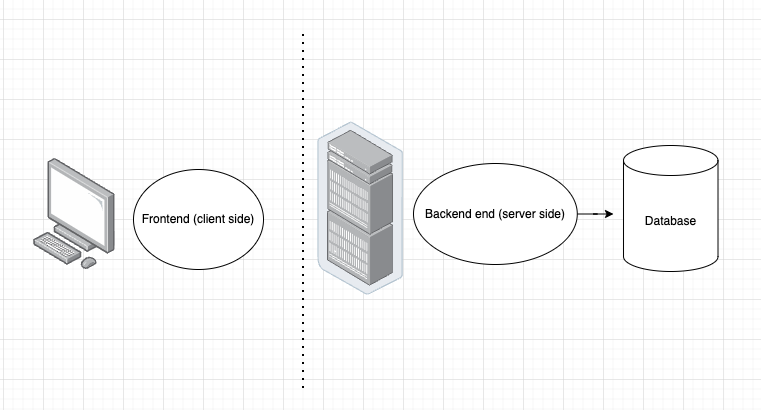
A modern web application generally consists of three pillars: front-end development technology, back-end development technology, and database technology. While applications can grow in complexity to have numerous front-ends, back-ends, or databases when it comes to startup application development you typically only deal with one of each. Here is a breakdown of these three pillars:
- Front-end technology. Your front-end technology operates on the client side (typically within the browser) and contains all the visual characteristics of the application. In other words, the technology chosen here will be responsible for crafting the user interface and user experience of your application. In today’s world of web development and mobile app development, front-end user experiences can be quite complex. Thus, there is a wide range of programming languages and popular frameworks designed to help software developers build intricate experiences.
- Back-end technology. Your back-end technology contains and manages all the “hidden” business logic and calculations the application performs. In some senses, your back-end technology is the glue of your application as it interfaces directly with the other two pillars (the database and the front-end). To keep things simple, your back-end is responsible for responding to the server requests with a set of data. Doing so may involve various computations or handling of the logic associated with your business.
- Database technology. Your database stores all the data from your customers and any derived data that your application generates or gathers during the lifetime of the application. Essentially, any data that needs to persist over time in order for your application to function will be stored in your database.
A decision is necessary on the right technology for each pillar of your technology stack. A decision on one pillar may also affect the remaining pillars as well, as certain technologies work better in tandem. Let’s take a look at each pillar.
Choosing a Front-end Stack
There is any number of software frameworks available out there, but in the interest of time, and to focus on options that are well-documented and “production-ready”, for lack of a better term, we’ll focus on the top 5 options for your front-end tech stack. The list below outlines the strengths and weaknesses of these frameworks, along with their popularity. Some of the core factors that many business owners care about when choosing a front-end technology are popularity, size of the development community, cost of maintenance, ease of building user interfaces, and more.
React.js
Pros of React.js
- Performance. React has strong performance when utilized correctly. Like all technologies, it’s possible to misuse React, but in general, it is performant, especially given the complexity of the applications you can use it.
- Popularity. React is probably the most popular JavaScript framework on the market today. Over the past few years, it has overtaken libraries like jQuery and Angular as a favorite amongst developers.
- Community. React has a great software development community. It is well documented and due to its popularity; you can typically find a response to any question you have.
- Access to Developers. Again, due to the popularity and the desire for developers to work with React, hiring and finding talent to work on your application is easy. Because of this, React.js development services are easy to find.
Cons of React.js
- Overly Flexible. React is not too prescriptive on how to use it. The community does have standards, but if you use it out of the box without understanding the patterns that have been established, you can find yourself with messy code.
- View-Oriented.
Companies Using React.js
- Facebook, Uber Eats, Discord, Instagram, Skype, Salesforce
Popularity of React.js
- 192k stars on GitHub
Vue.js
Pros of Vue.js
- Simple. Vue isn’t groundbreaking in its form. React creates an entirely new virtual DOM, whereas Vue integrates into your existing HTML.
- Fast Learning Curve. It is relatively simple for developers familiar with JavaScript frameworks to get up and running.
- Lightweight. Vue has a small footprint.
- Somewhat Opinionated, but still Flexible. Vue strikes a nice balance of being prescriptive about how to use it while still allowing the developer some freedom of choice.
Cons of Vue.js
- Lack of Experienced Developers. Vue is relatively new and has largely come in second place to React in terms of up-and-coming frameworks.
- Lack of Plugins. The plugin ecosystem for Vue is not as robust as some of the other custom frameworks available.
Companies Using Vue.js
- Xiaomi, Adobe, Trivago, GitLab, Grammarly
Popularity of Vue.js
- 198k stars on GitHub
Angular
Pros of Angular.js
- Great MVC-based Design. The basic architecture upon which Angular is built is familiar to many web developers. MVC is common within both front-end and back-end development.
- Two-Way Data Binding. Two-way data binding can be awesome when used appropriately and understood. Updating a variable in one place will automatically update it in another.
- Robust and Opinionated. Angular has a number of structures for developers to utilize in order to structure their applications. It is opinionated about how you write code.
Cons of Angular.js
- Suboptimal Performance. Angular doesn’t always have the best performance. Two-way data binding and the general number of features included in vanilla Angular are two contributing factors here.
- Too Complex for Small Applications. Angular has a lot in it. If you are creating a simple application, it often feels like overkill.
- Not SEO-Friendly. Angular doesn’t have great SEO utilities built in.
Companies Using Angular.js
- Microsoft, Gmail, Forbes, PayPal, Santander
Popularity of Angular.js
- 59k stars on GitHub
Svelte
Pros of Svelte
- Impressive Performance. Svelte is fast
- Easier to Understand. Svelte is familiar to developers and easy to comprehend.
Cons of Svelte
- Relatively New. Newer JavaScript libraries are always a risky bet for production applications. As a programming language, JavaScript is particularly subject to having libraries replaced.
- Harder to Find Developers. As with any newer library or small community, it’s harder to find developers. You will find more engineers leaning towards React or Vue these days.
- Very Small Community. Again, small communities are never great for a programming language or framework. This leads to a lack of resources, example code, and experienced talent.
Companies Using Svelte
- Spotify, The New York Times, Rakuten, Avast
Popularity of Svelte
- 60k stars on GitHub
Next.js
Pros of Next.js
- Server-side Rendering. Server-side rendering can take some of the work off of the browsers of your users, making performance more consistent.
- Good for SEO. Next.js is built around pages and SEO.
Cons of Next.js
- Small Community. A small community is never a great feature for a JavaScript library. While Next.js is well known, it is not the most popular development tool.
- Limited Resources. Documentation and resources to find answers to your questions are limited.
- Poor Plugin Ecosystem. Relative to other front-end technologies, Next.js doesn’t have an abundance of plugins.
Companies Using Next.js
- CoinMarketCap, Hulu, TikTok, Netflix, Tencent
Popularity of Next.js
- 90k stars on GitHub
Front-end Summary
There are numerous other options, but the above are some of the key players in the market, and as you can see, each of these top players has its own pros and cons. These tools are tried and tested, and one should fit your needs. You want a tool that has a development community supporting it, and that fits the job you are trying to do, not the shiniest new tool that appeared 3 months ago. Let’s look at three possible use cases:
- A small, single-page form that captures user information and stores it: React
- A content-heavy website, a blog for example Next.js
- A large-scale web application with hundreds of modules: Angular
Choosing a Back-end Stack
As with the front-end, there are numerous options available. And again, each has pros and cons that will help you choose the option that best fits your business use case. Note that in addition to the pros and cons, some back-end solutions may integrate better with your front-end selection.
Laravel
Pros of Laravel
- Best for Beginners. PHP is very widely used and it is commonly used by entry-level engineers.
- Large Community. PHP has a very extensive community. While many engineers complain about the quality of the community, there’s no shortage of example code and resources.
- Model View Controller. Laravel took what was best from Ruby on Rails and applied it to PHP. This means it’s not only familiar to developers, but it builds upon one of the most well-establish open-source web frameworks available.
- Very Popular. Resources and example code are vast due to the large size of the PHP development community.
- Fast to Develop. Similar to Ruby on Rails, which it gets a lot of its patterns from, Laravel makes a lot of boilerplate code easy to write.
- Very Opinionated. The MVC format that Laravel and Ruby on Rails use are relatively prescriptive and guides developers to write code in a consistent format.
Cons of Laravel
- Slow Performance. This seems to be a common thread amongst PHP applications. Whether it’s a symptom of the application itself or the developers writing PHP code is a separate consideration.
- Not Loved by Many. While PHP is very popular, it is also the first programming language for many engineers. A lot of developers look poorly upon PHP due to their experience working in it.
- Bad for Real-Time. Real-time features such as chat messages are easier in Node.js and frameworks that have web sockets built in.
Companies Using Laravel
- BBC News, Pfizer, Wikipedia, Lenovo, FedEx
Ruby on Rails
Pros of Ruby on Rails
- Model View Controller (MVC). The MVC architecture is a benefit for developers that have used that programming paradigm elsewhere.
- Very Fast Time to Market. Time to Market is crucial when figuring out if you have a viable product for your startup. Ruby on Rails is all about startup development and building small applications quickly.
- Large Community. Ruby on Rails is about 20 years old and has been used by many large and small companies. It is a very established web framework with a lot of resources.
- Good Testing Suite. Rspec, Minitest, Selenium, Cypress, and many other technologies are friendly developers that are used for unit testing, integration testing, and end-to-end testing.
- Very Opinionated. Ruby on Rails guides you to write consistent code. Almost every Ruby on Rails codebase feels familiar, so it is easy to ramp developers up.
- Experienced Developers. Because Ruby on Rails is so established, many developers have been using it for a long time and have a lot of experience with the ins and outs of the framework. For this reason, there are many very strong Ruby on Rails outsourcing companies.
Cons of Ruby on Rails
- Slow Runtime Speed. Ruby is meant to be developer-friendly, sometimes at the sacrifice of speed.
- High Memory Usage. Ruby applications typically have a larger memory footprint simply due to Ruby itself.
Companies Using Ruby on Rails
- Airbnb, GitHub, Shopify, Bloomberg, Basecamp, Hulu, Twitter
Express.js
Pros of Express.js
- Fast. Express.js is lightweight and fast. It is meant to be very simple and straightforward.
- Easy for Beginners. Because there aren’t too many concepts to learn within Express.js, and because it is written in the programming language that many use for front-end frameworks, it can be easy to pick up.
- Good for Real-Time. Applications that make heavy use of real-time data might find Express.js a pleasure to work with.
Cons of Express.js
- Scalability. Due to the fact that Express.js doesn’t really come with established patterns, many codebases struggle with it in terms of scalability.
- Verbose Code. You have to write a lot of code to build functionality within Express.js since it doesn’t do much of the lifting for you.
- Not Opinionated, too Flexible. Express.js isn’t particularly opinionated at all.
- No MVC. There is a lack of a programming paradigm within Express.js.
Companies Using Express.js
- IBM, Yandex, Uber, LinkedIn, Fox Sports
Django
Pros of Django
- Model View Controller. Although it utilizes Python, Django will feel familiar to programmers that know Ruby on Rails, Laravel, or Nest.js due to the MVC pattern.
- Scalable. Django tends to scale well.
- Large Community. Django is well-established and it also uses Python, which is a well-established language, making it a part of many popular tech stacks.
- Good for Machine Learning & Data Science. Python is known to be used by data scientists for Artificial Intelligence and Machine Learning, making it an attractive solution to many.
Cons of Django
- Slow. Django can be a heavy framework, sometimes making it slow.
- Lack of Convention. Django does have MVC, but the conventions within it are not as well established as Ruby on Rails.
- Steep Learning Curve. Learning Django is not as quick or straightforward as some of the other options listed here.
Companies Using Django
- Spotify, Instagram, Pinterest, Prezi, Bitbucket, Disqus
Spring
Pros of Spring
- Well-designed. Spring has a solid architecture and design.
- Good for Transactions. A transactional program is easier with Spring.
- Model View Controller. Like other options, the Model View Controller comes as an advantage to Spring.
- Secure. Security is always a concern. Spring is a well-established framework running on top of a very well-established programming language, which minimizes security risks.
Cons of Spring
- High Memory Utilization. If memory consumption is a large issue for you, or if you are using slim servers, Spring might not be your best bet.
- Lots of Boilerplate Code. Getting up and running with Spring typically requires writing a lot of boilerplate code.
- Verbose. Spring often requires a good amount of code to get the job done.
Companies Using Spring
- PayPal, Microsoft, Yahoo, Dow Jones, Walmart
Back-end Summary
Back-end programming languages and frameworks are important to have a close look at. You want something that has been around for long enough that you know it won’t disappear on you. Having a strong community with robust documentation and support is also key for developers. Here are a few examples of use cases for the different frameworks above.
Three examples of use cases:
- A banking app that deals with lots of transactions: Spring
- A real-time chat app: Express.js
- An expense tracker with cloud sync: Ruby on Rails
The strengths and weaknesses above lend themselves to particular use cases, and each will work with the front-end selections above. However, some integrate better than others. If there are questions beyond use-case, we can help.
Now, let’s take a look at that last pillar.
Choosing the Right Database Technology
As with the front-end and back-end selections, the database selection depends very much on your business logic, and on the amount and type of data that your application needs to support. The bad news is that no single database option provides all of the advantages/features you may need to meet your use case. The good news is that there is no need to limit yourself to just one type of database when planning your architecture. Let’s take a look at some of the more common database technologies.
PostgreSQL
PostgreSQL is a SQL-based relational database. It is great for storing relational data, such as user registration or account info. Most applications, especially in the startup world, will find PostgreSQL to be more than efficient for their use case and scalability needs.
MongoDB
MongoDB is a no-SQL document store. It thrives off of data that is non-relational and may come in different shapes and sizes. MongoDB and other document stores are useful for specific use cases. An example of an application that might benefit greatly from MongoDB is a geospatial social network with real-time updates.
Redis
Redis is a No-SQL key-value store. It is very common for temporary data to be stored in a Redis database. Examples of situations where Redis might be helpful are caching or storing data related to background jobs.
InfluxDB
Like Redis, InfluxDB is a No-SQL key-value store. InfluxDB is a time series database, which makes it optimal for time-stamped or time series data. A system to store and query IoT data related to solar energy management might find InfluxDB an optimal database.
As we stated, applications may require multiple databases to handle different types of data.
Summary
As you can see above, the choice of the tech stack is not a decision to take lightly. Every application should have a modern tech stack that aligns with business goals. Choosing the wrong stack can be detrimental to a business.
At Flatirons Development, our team of developers loves to look at common tech stacks and match them with your project development needs. After initial discovery, providing us details on the business model, the subjects utilizing the platform, the volume of data, and the concurrency of the app, a decision on the technologies required to accomplish the task should be relatively easy. Choosing the right software tools can save you time, money, and headaches down the road. It is possible to migrate to another framework if a mistake is made, but this will likely cost you as much as the initial version, or possibly more if the application has grown since. Not to mention the often daunting task of finding talented developers that want to migrate a legacy application to a different stack. If you have any questions about the right combination of technologies to meet your needs, Flatirons Development can help. We enjoy working with popular technologies that are well-established and reliable, minimizing the risk that they will disappear a year from now.

Enterprise Computing: Transforming Business Operations
Flatirons
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons
Oct 04, 2025
Best Manual Testing Tools to Boost Your Software Quality
Flatirons
Sep 28, 2025
Digital Product Development: Enhance Your Business Offerings
Flatirons
Sep 12, 2025
React SEO: Optimize Your React Apps for Search Engines
Flatirons
Sep 07, 2025
Will Software Engineers Be Replaced by AI?
Flatirons
Aug 31, 2025