React Development Company for Oxnard, CA
Dynamic React Experiences
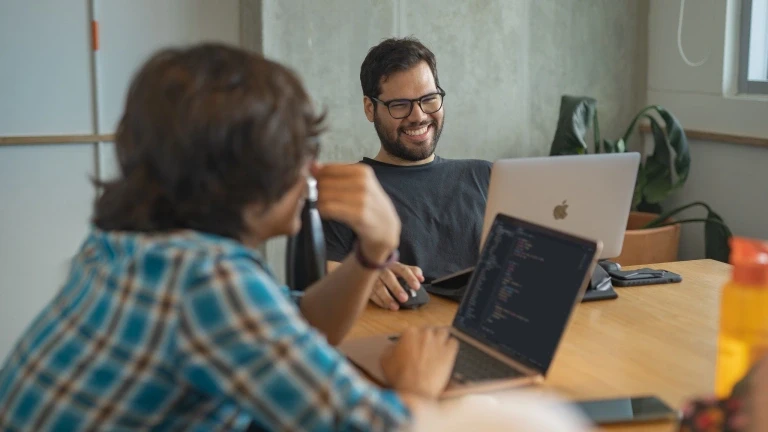
Flatirons helps businesses craft engaging React applications that perform flawlessly and scale seamlessly.
Request a Free Estimate
Fill out the form below to schedule a call.
Our React Development Services

App Maintenance & Support
Full-cycle custom software development projects tailored to your business needs, utilizing React, Node.js, and other modern technologies.

UI/UX Design for Mobile Apps
Comprehensive quality assurance services including automated and manual testing to ensure bug-free, reliable software.

Mobile App Development
Ongoing support and maintenance to keep your React Native and mobile applications running smoothly and securely.

Data Integration & Migration
We design eye-catching and user-friendly interfaces, ensuring an optimal user experience across devices and platforms.

Quality Assurance & Testing
Our team creates responsive and intuitive user interfaces using React, Angular, and Vue.js to deliver engaging user experiences.

App Maintenance & Support
We build secure, scalable, and high-performance APIs using modern frameworks, enabling seamless integration and data exchange.
Our record speaks for itself.
Types of React Apps We Build

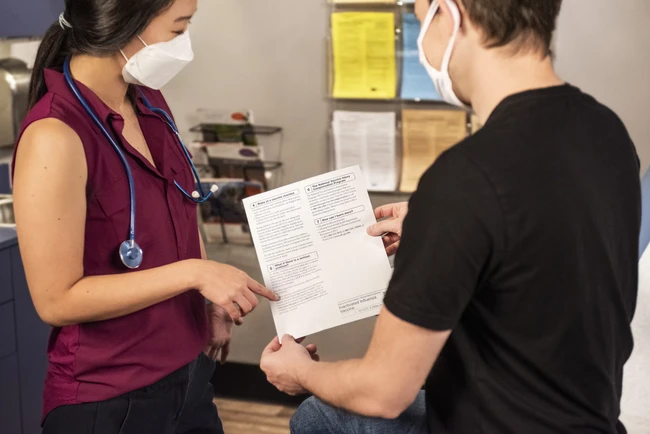
Medical Test Result Apps
Build user-friendly apps for patients to view and manage their medical test results conveniently on mobile or web platforms.

Secure Messaging Platforms
Develop HIPAA-compliant messaging apps that enable secure and instant communication between healthcare providers and patients.

Remote Monitoring Apps
Create remote patient monitoring apps that track vital signs and health metrics, providing real-time data to healthcare teams.

EHR Integration Solutions
Develop integrations with Electronic Health Record (EHR) systems to streamline data flow and improve clinical workflows.

Medical Imaging Viewing Apps
Build apps that allow medical professionals to review diagnostic images and reports securely on various devices.

Patient Management Portals
Design comprehensive portals for patients to access test results, schedule appointments, and communicate securely with healthcare providers.

Telehealth Video Conferencing Apps
Develop secure and user-friendly telehealth apps enabling doctors and patients to connect via video calls, enhancing remote healthcare delivery.

Real-Time Data Dashboards
Create interactive dashboards that offer live updates and data visualization for better decision-making in your React applications.
The reviews are in.
A trusted partner for your business.

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO
React and Related Technologies

Gatsby
Gatsby is a React-based open-source framework for building fast, secure, and scalable static websites and apps.
TypeScript
TypeScript is a typed superset of JavaScript that adds static types, making code more robust and maintainable.
Redux
Redux is a predictable state container for JavaScript apps, often used with React for managing application state.
Node.js
Node.js is a JavaScript runtime that allows for building scalable backend services with high performance.Next.js
Next.js is a React framework that enables server-side rendering and static website generation for faster, SEO-friendly web apps.
React.js
React.js is a widely used JavaScript library for building interactive user interfaces, especially for single-page applications.People talk about us.
Our React Engagement Models














Staff Augmentation
If you just need a few extra hands on your React team, our staff augmentation services can help you expand your capabilities efficiently.View MoreProject Outsourcing
If you want to offload the full execution of your React development project, you can outsource the project to Flatirons.View MoreThe top 1% of design & engineering talent.
Why Choose Flatirons for React Development?

Proven Expertise in React Development

Use of Cutting-Edge Technologies

Customized Solutions for Your Business

Focused on Quality and Reliability

Agile Development Process

End-to-End Support & Maintenance

Client-Centric Approach

Timely Delivery & Cost Efficiency
Benefits of React Development
Leverage React for faster development, superior user experience, and excellent performance.

Rapid Development
Leverage React's component-based architecture to accelerate the development process and bring your project to market faster.
High Performance
React's optimized rendering and virtual DOM ensure your application runs smoothly and efficiently, providing a superior user experience.
Reusable Components
Build maintainable and scalable applications with reusable React components, reducing development time and ensuring consistency.
Scalability
React's architecture supports scalable applications that can grow with your business, handling increased user demand seamlessly.
Rich Ecosystem
Access a vast ecosystem of libraries and tools to enhance your React application, improving functionality and user engagement.
Cross-Platform Compatibility
React's versatility allows for the development of cross-platform applications, reaching users on web and mobile devices efficiently.
Strong Community Support
Benefit from a large developer community for support, best practices, and continuous improvements in React development.
Custom UI/UX Design
Create engaging, user-friendly interfaces tailored to your brand with our expertise in React UI/UX design services.FAQs about React Development
Explore common questions and answers related to React application development with Flatirons.