Next.js Development Company for Wichita, KS
Build Fast, Modern Web Apps
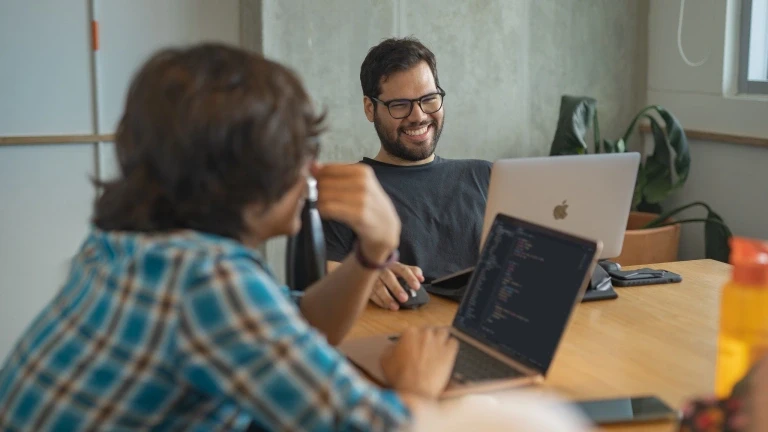
Flatirons Development helps businesses near Wichita, KS create high-performance Next.js applications on time and on budget.
Request a Free Estimate
Fill out the form below to schedule a call.
Our Next.js Development Services

Backend Development
We integrate data analysis and visualization tools to enhance decision-making for your Next.js applications.

API Development
Comprehensive testing services to ensure your Next.js applications are bug-free and reliable.

Data Analytics & Visualization
Ensuring your Next.js web applications stay up-to-date, secure, and perform optimally with our maintenance services.

Backend API Development
We design intuitive UI and engaging user experiences tailored for Next.js web applications.

Software Maintenance & Support
Our team creates scalable and secure APIs and back-end systems to power your Next.js applications efficiently.

Data Analysis & Visualization
We build responsive, user-friendly interfaces using modern frameworks like Next.js to ensure a seamless user experience.
Our record speaks for itself.
Types of Web Apps we Create with Next.js

Interactive Web Applications
Develop rich, interactive web applications with Next.js that offer seamless user experiences and robust performance.

Custom SaaS Platforms
Create custom SaaS applications with Next.js, focusing on performance, security, and scalability for enterprise clients.

Content Management Systems
Build flexible and scalable CMS solutions with Next.js for easy content updates and enhanced user experience.

Landing Pages for Campaigns
Design optimized landing pages for marketing campaigns with Next.js, ensuring high performance and conversion rates.

Real-time Dashboards
Develop real-time dashboards and analytics platforms that provide actionable insights using Next.js and modern data visualization techniques.

Corporate Websites
Create professional and responsive corporate websites with Next.js, ensuring quick load times and excellent SEO to attract more visitors.

E-commerce Platforms
Build scalable and high-performance e-commerce websites with Next.js, integrating seamless payment gateways and personalized shopping experiences.

Progressive Web Apps
Deliver fast, reliable, and engaging Progressive Web Apps (PWAs) that improve user experience across devices, using Next.js for optimized performance and SEO.
The reviews are in.
A trusted partner for your business.

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO
Our Web Development Technologies

GitHub
GitHub is a platform for version control and collaboration, essential for managing codebases and integrating CI/CD pipelines.
Vercel
Vercel is a platform for frontend developers, offering optimized deployment and hosting solutions, often used with Next.js projects.
TypeScript
TypeScript is a superset of JavaScript that adds static types, enhancing code reliability and maintainability.
React
React is a JavaScript library for building user interfaces, especially single-page applications with interactive components.
Node.js
Node.js is a JavaScript runtime that allows for building fast, scalable server-side applications with event-driven, non-blocking I/O.Next.js
Next.js is a React framework for production that enables server-side rendering and static site generation for high-performance web applications.People talk about us.
Our Next.js Engagement Models














Staff Augmentation
If you need to expand your existing team with skilled Next.js developers, our staff augmentation services provide the expertise you need on demand.View MoreProject Outsourcing
If you want to outsource the development of your Next.js project, Flatirons Development offers comprehensive project outsourcing services to build your web applications efficiently.View MoreThe top 1% of design & engineering talent.
Why Choose Flatirons Development for Next.js Development?

Proven Expertise in Next.js

Innovative and Modern Technologies

Dedicated Team of Experts

Customer-Centric Approach

End-to-End Service

Track Record of Success

Agile Methodology

Competitive Pricing
Benefits of Next.js Development
Discover the advantages of building with Next.js, including speed, SEO, and scalability.

High Performance and Speed
Next.js enables server-side rendering and static site generation, resulting in faster load times and a better user experience for your website or application.
SEO Optimization
With Next.js, your website is highly SEO-friendly due to server-side rendering, helping your business rank higher in search engine results.
Ability to Build Scalable Web Applications
Next.js provides a robust framework for building scalable and maintainable web applications suitable for businesses of all sizes.
Rich Developer Ecosystem
Next.js benefits from a large community and a rich ecosystem of tools and plugins to enhance development productivity.
Flexible and Customizable
Next.js allows for extensive customization to fit your specific project requirements, ensuring your solution aligns perfectly with your goals.
Future-Proof Technology
Using Next.js ensures your web application stays current with cutting-edge web standards and practices.
Improved Developer Productivity
Next.js offers features like hot reloading and easy API integrations, boosting developer efficiency and reducing time-to-market.
Lower Maintenance Costs
The modular architecture of Next.js makes your application easier to maintain and evolve over time, reducing ongoing costs.FAQs about Next.js Development
Explore common questions and answers related to building Next.js applications with Flatirons Development.