Energy Grid UI/UX Design Services
Engaging Energy Grid UI/UX Designs
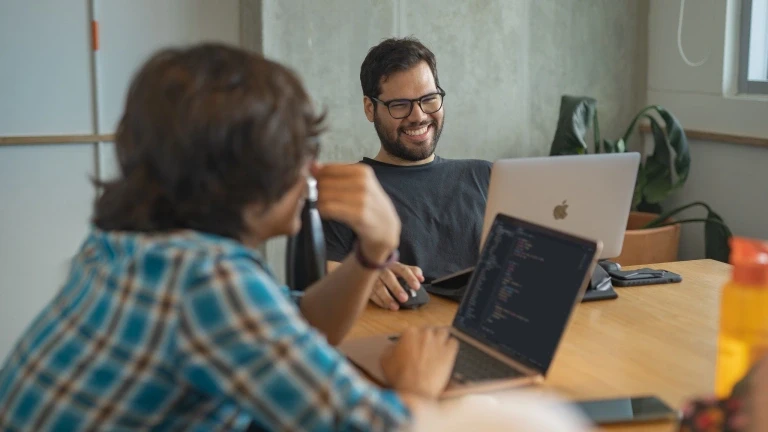
Flatirons Development specializes in designing engaging UI/UX for energy grid interfaces to enhance user experience and efficiency.
Request a Free Estimate
Fill out the form below to schedule a call.

Our Energy Grid UI/UX Design Services

Energy Grid UI Design
Crafting visually appealing user interfaces tailored specifically for energy grid applications.

Energy Grid UX Design
Creating seamless user experiences that enhance usability and efficiency in energy grid interfaces.

Energy Grid Data Visualization
Implementing interactive data visualization solutions to help analyze and optimize energy grid operations.

Smart Grid Software Development
Developing custom software solutions to support smart grid management and implementation.

Energy Grid IoT Development
Integrating Internet of Things technology into energy grid systems for enhanced monitoring and control.

Energy Utilities UI/UX Design
Tailoring user interfaces and experiences for efficient energy utilities management and consumption.
Our record speaks for itself.
Types of Energy Grid UI/UX Solutions

Grid Monitoring App
Visualize energy grid data in real-time with interactive grids and charts.

Energy Consumption Tracker
Track and analyze energy consumption patterns for better resource management.

Renewable Energy Dashboard
Monitor renewable energy sources and their impact on the grid.

Smart Grid Control Panel
Control and optimize the smart grid infrastructure for efficiency.

Energy Forecasting App
Predict energy demand and supply fluctuations using advanced algorithms.

Grid Security Management
Ensure grid cybersecurity with the latest security measures and alerts.

Energy Usage Insights
Gain insights into energy consumption trends for informed decision-making.

Grid Maintenance Tracker
Efficiently schedule and track grid maintenance tasks for optimal performance.
The reviews are in.
Our Process for Energy Grid Projects

01
Scoping
We have detailed discussions to understand your requirements, objectives, and challenges.
02
Proposal
We provide you with a proposal that outlines scope, timelines, required resources, and costs.
03
Contract
A contract formalizes our relationship and commitment to delivering the agreed-upon services.
04
Execution
We kick off the project by dedicating our resources to design and implement the software solution.A trusted partner for your business.

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product

Our company is growing, and as we started looking to scale, we wanted a more efficient business model. We hired Flatirons Development to build a platform that would help connect talent with the right company.
Brian Bar
Founder and CEO

They deconstructed our idea and provided it back to us in an incredibly smart and accessible manner. Flatirons Development is constantly solving problems in both a visually stunning and intelligent way.
Storey Jones
Founder and CEO

With the help of Flatirons Development, we were able to launch a large update to our platform, introducing new innovative tools for our clients. The information was complex but Flatirons found creative ways to present it, making it feel simple and easy to understand.
Jeremy Zaborowski
Co-Founder & CTO

Flatiron's work optimized site design and flow. The creative lead at Flatirons Development demonstrated exceptional UX know-how, integrating usability and design to deliver a powerful product. The client came out of the engagement with a wider understanding of the most important platform features.
Heidi Hildebrandt
Director of Product
Cutting-Edge Technologies for Energy Grid Design

Figma
Figma is a versatile UI/UX design tool that enables real-time collaboration among designers. Its cloud-based architecture allows teams to work simultaneously on design projects from anywhere.
InVision
InVision is a digital product design platform used to create rich interactive prototypes, helping teams collaborate and gather real-time feedback to iterate on their designs more efficiently.
Docker
Docker is an open platform for developing, shipping, and running applications, enabling software to run reliably in various environments.
React Native
React Native allows for the development of native mobile apps using a unified JavaScript codebase for both iOS and Android platforms.
Node.js
Node.js is a versatile JavaScript runtime environment that enables developers to execute server-side scripting for building scalable network applications.
Ruby on Rails
Ruby on Rails is a server-side web application framework written in Ruby, promoting conventional programming patterns such as CoC, DRY, and Active Record pattern.
GraphQL
GraphQL is a query language for APIs and a runtime for executing those queries with existing data. It provides a more efficient, powerful, and flexible alternative to REST and is utilized heavily in healthcare applications for data retrieval.
TypeScript
TypeScript is a superset of JavaScript that compiles to plain JavaScript. It offers static typing, which helps catch errors early during the development phase, enhancing the performance of development in complex projects.People talk about us.
Our Energy Grid Engagement Models














The top 1% of design & engineering talent.
Why Choose Flatirons Development for Energy Grid UI/UX Design?

Expertise in Energy Grid Design

Innovative Design Solutions

Industry-Specific Knowledge

Cutting-Edge Design Technologies

Responsive and Scalable Design

User-Centric Approach
Benefits of Energy Grid UI/UX Design
Explore the advantages of incorporating optimized UI/UX design in energy grid systems to streamline operations and improve user satisfaction.

Enhanced User Experience
Our Energy Grid UI/UX design services focus on creating intuitive interfaces and smooth interactions, enhancing the overall user experience.
Optimized Performance
We design Energy Grid interfaces that prioritize performance, ensuring fast loading times and efficient functionality for users.
Responsive Design
Our Energy Grid UI/UX designs are responsive across devices, offering a seamless experience on desktops, tablets, and mobile phones.
Innovative Grid Layouts
We implement creative grid layouts in Energy Grid UI/UX designs, making data visualization and interaction clear and engaging.
Accessible Design
Our Energy Grid UI/UX designs prioritize accessibility, ensuring that all users, including those with disabilities, can interact effectively.
Consistent Branding
We maintain consistent branding elements in Energy Grid UI/UX designs, aligning the visuals with your brand identity and message.
User-Centric Approach
Our Energy Grid UI/UX design services are driven by a user-centric approach, ensuring that designs are intuitive and user-friendly.
Interactive Data Visualization
We specialize in creating interactive data visualization elements in Energy Grid designs, making complex information easily understandable.FAQs about Energy Grid UI/UX Design
Explore common questions and answers related to our UI/UX design services for energy grid systems.