SHARE
Creating a free Raise Hand Extension for Google Meets

At Flatirons, we use the “raise your hand” functionality in Google Meets to signify that someone wants to talk in group meetings. However, we recently downgraded our Google Workspace account, and the functionality was lost. It turns out that hand-raising cost the company a few hundred dollars per month, and downgrading our plan removed it. So, I decided to build my own extension that works directly in the Google Workspace Starter plan. Here we will explore how I did that.
Creating a Raise Your Hand Tool for Google Workspace Starter
In this blog, we’re going to make use of Google’s own infrastructure to create a Google Chrome extension that will allow us to raise our hands in a Google Meeting. Google, this functionality is basic and should be included without cost. And now, with a little help from us, it will be. Let’s get started!
Create A Firebase Account
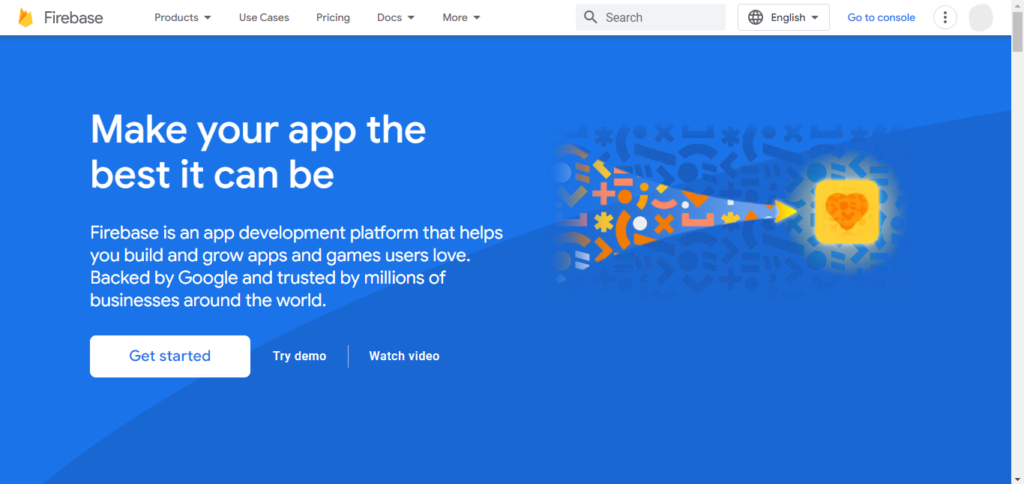
The first step in our journey is to create a free Firebase account. To create your account, go to https://firebase.google.com/ and sign in via google, or create a google account to use with Firebase. Once you have access to Firebase, create a new Firebase project by clicking Get Started.

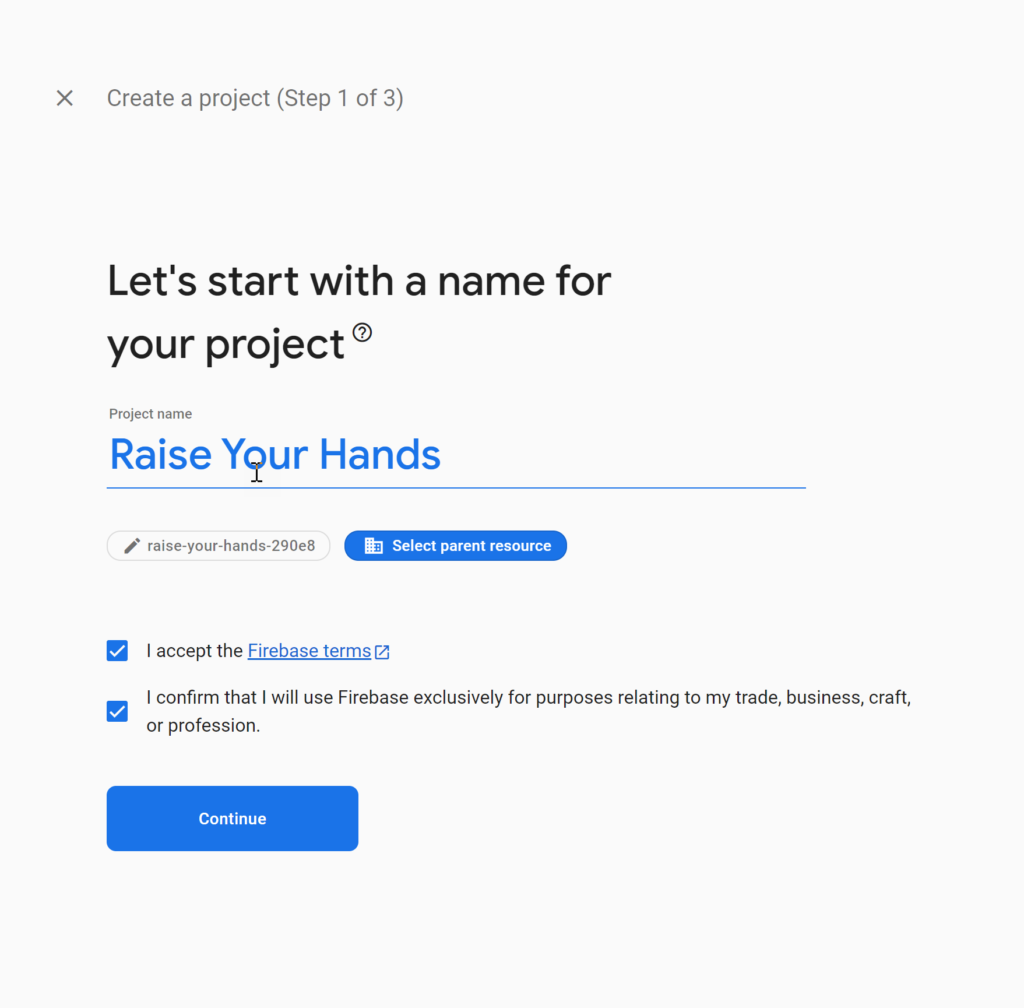
Provide a name for the project. In this case we’ll use ‘Raise Your Hands’. Click Continue.

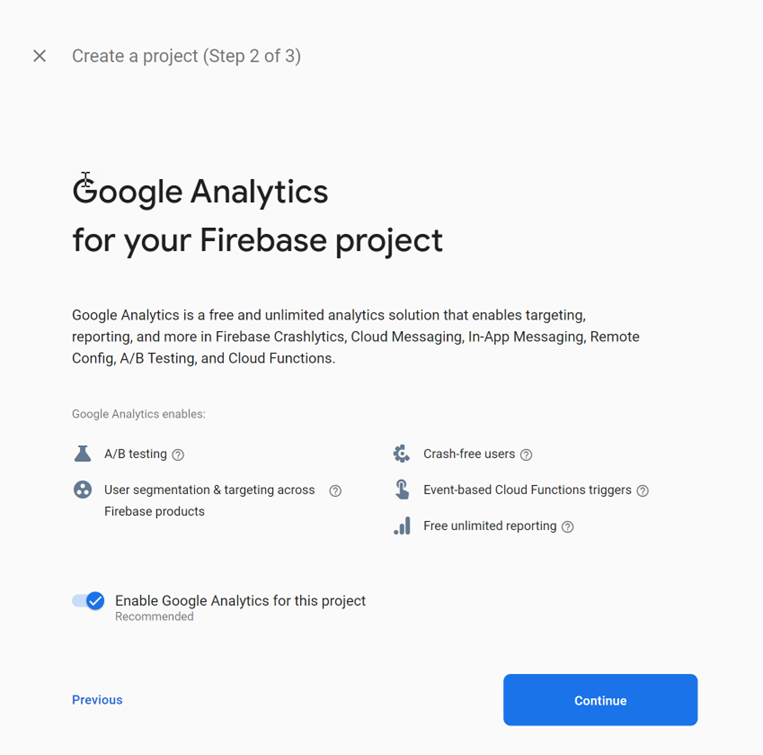
You will next be asked whether you wish to include Google Analytics.

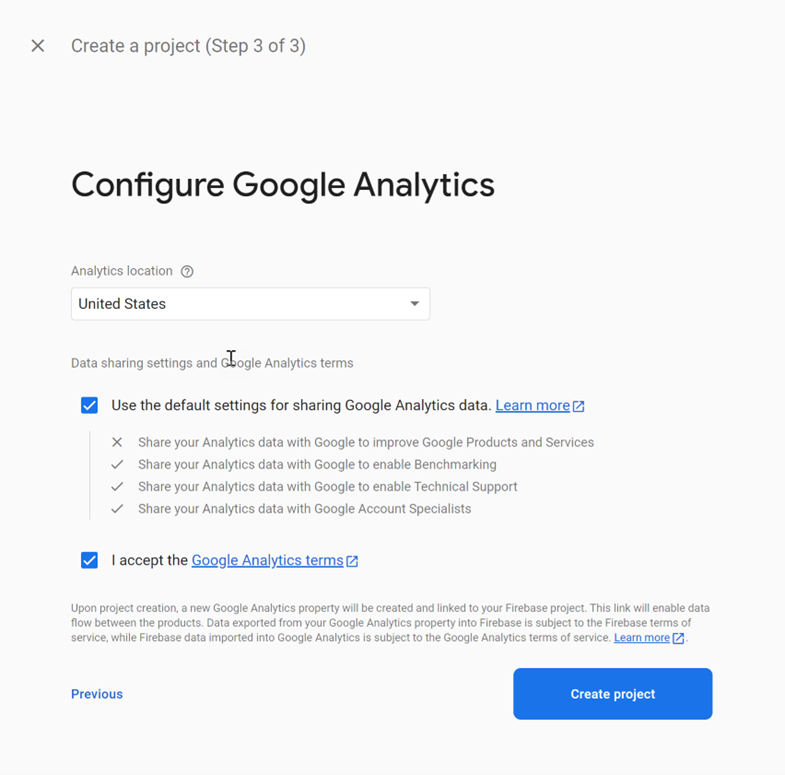
Finally, configure Analytics, and click Create Project.

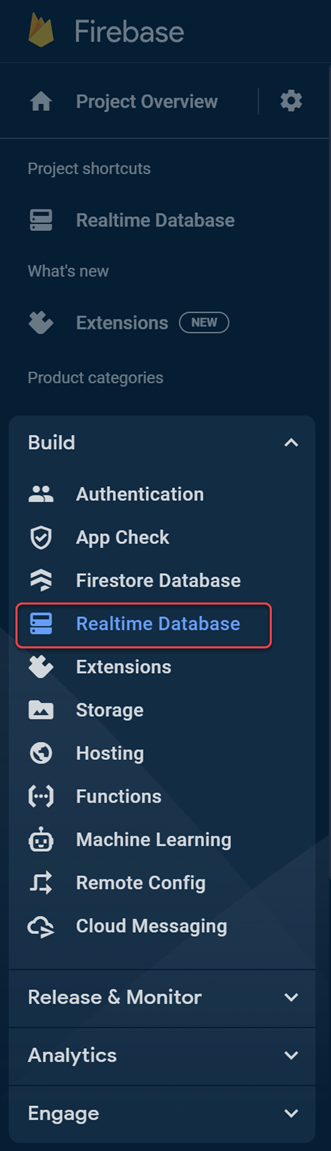
Once your project is created, you’ll need a Realtime database for our project. In the left-hand menu, under Product categories, expand Build, and select Realtime Database.

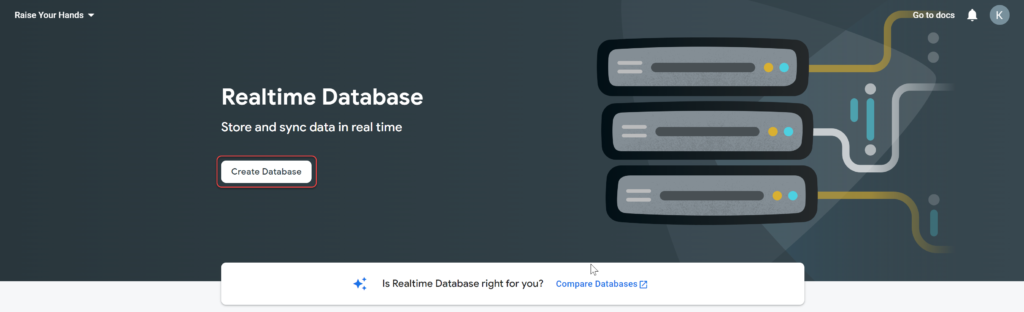
Click Create Database.

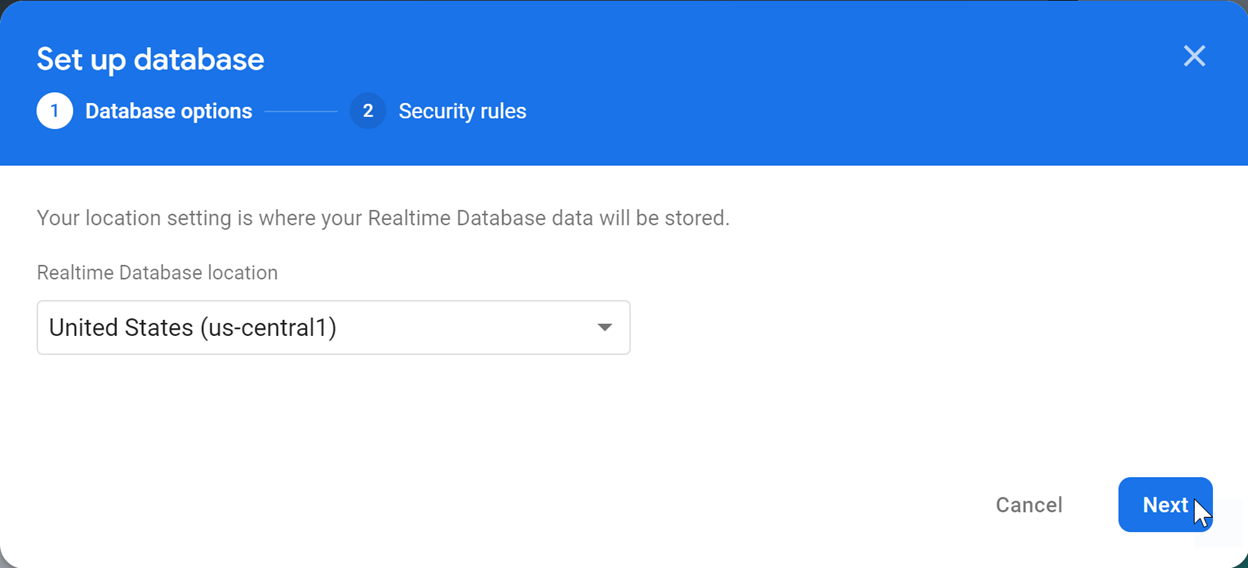
Select a database location and click Next.

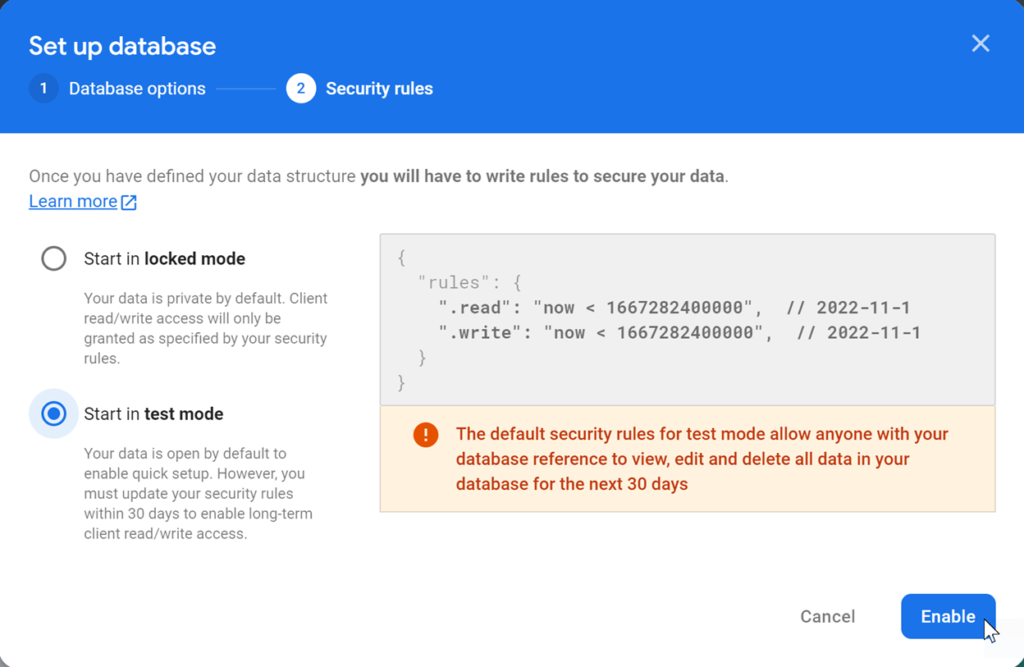
Finally, select Start in test mode.

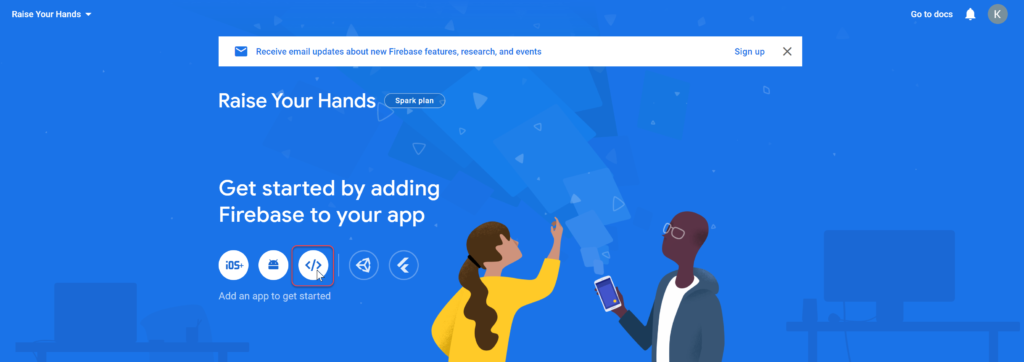
Next, create the application. Select the option to create a web application.

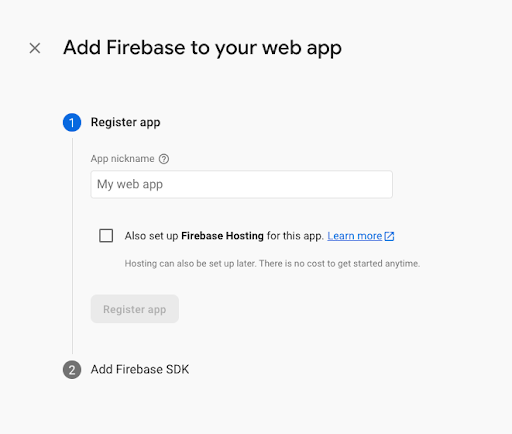
Enter the name of the app and register the application.

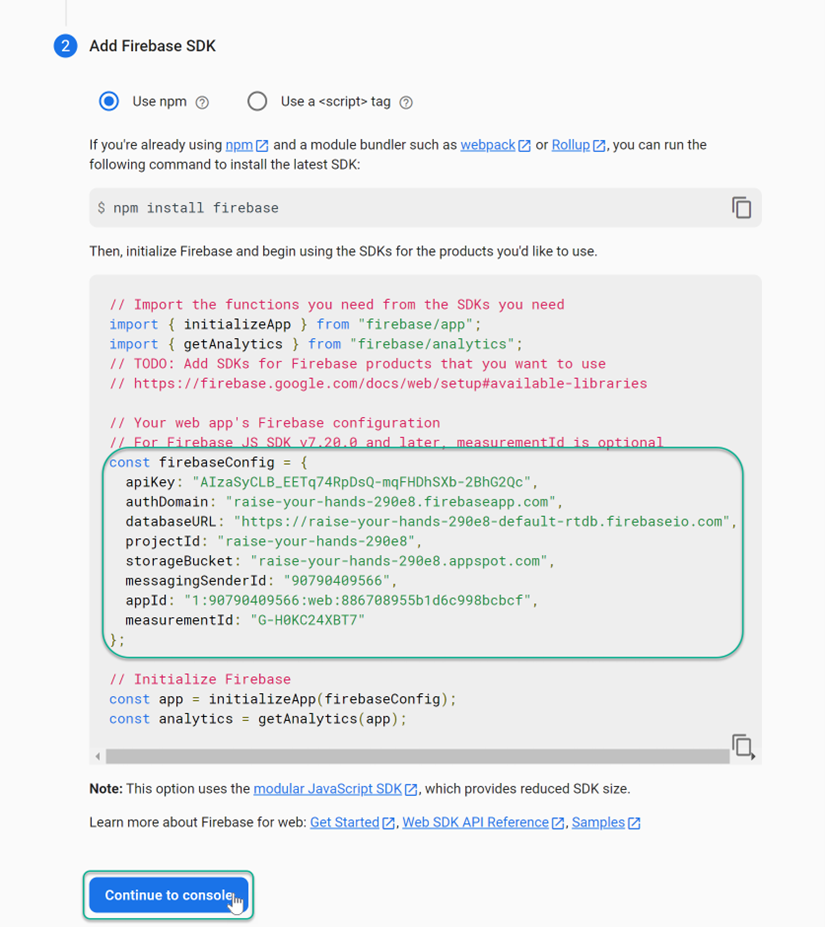
Once the app is registered, add the application via npm, and copy the credentials snippet. Click Continue to console.

Now we are ready to begin coding. As a React.js developer, for this project, we will use React v.18. We’ll create a new project using the command below.
For this project, we will use the Material UI library. Make sure to add the Firebase SDK.
If you have any questions about the Material UI installation, see the following link:
https://mui.com/pt/material-ui/getting-started/installation/
Let’s create a new component called “HandsUpList”. This component will help us to show the current hands-up list state.
Next, we need to provide the user’s name for use in the list. We will create a dialog component to ask the user for his name, and call it “FormDialog”.
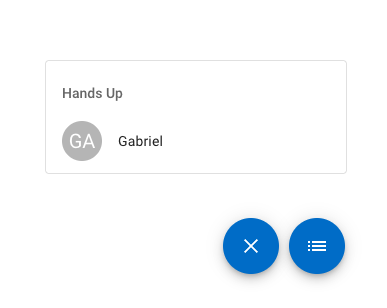
Now we have to modify our app component. Let’s create two floating action buttons, one to raise the hand and the other to display the hands-up list. Also, we need to ask for the user’s name. Your component should look like this one:
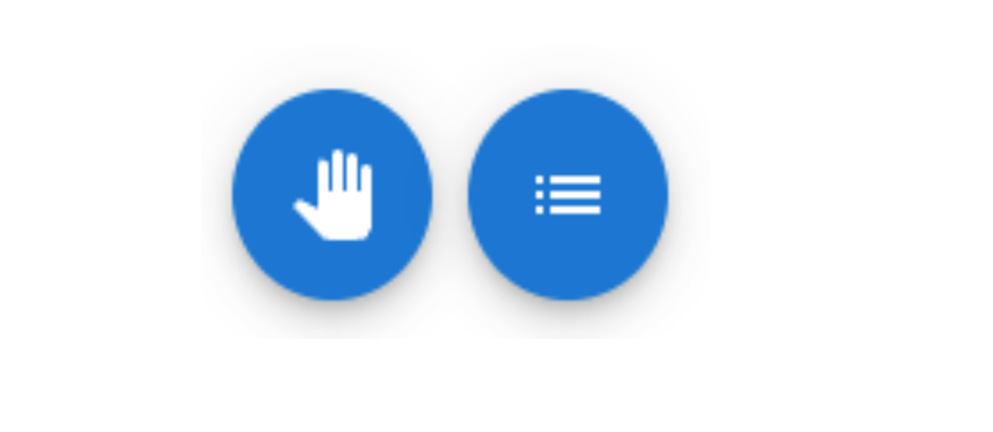
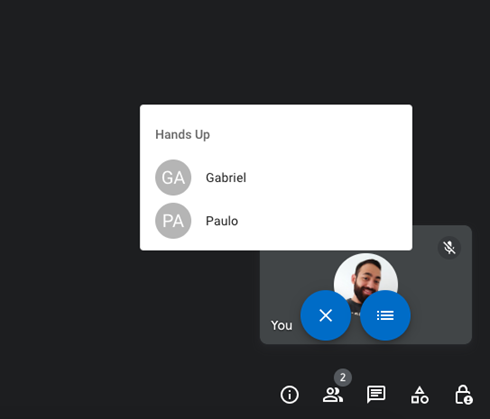
Done. We now have a simple screen for our app. The app should look like this:

The next step is to connect our app with the Firebase real-time database. Create a new file called “firebase.ts” and create two functions, one to update the database state and another one to get the current state:
Finally, getting back to the App component, we need to call getCurrentState on the useEffect hook and setCurrentState on the toggleMyHand callback. Also, we need to manipulate the state of the “handsUpList” in order to not allow duplicate names. It should look like this:

Well done! The app is now linked to the Firebase real-time database. Now we have to change the index.ts of our application (the entry point) to create a new div to render our app inside the Google Meeting session. Check the code:
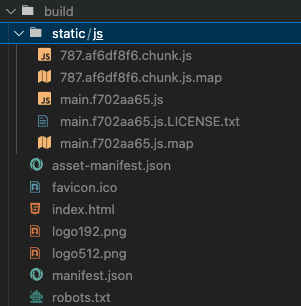
Finally, make a build from your application with the below command:
It will generate a build folder with all of your code like this one:

All that is left to do is to convert it into a Google Chrome extension. Open the manifest.json and change its content with this one:
For more details about the manifest, you can go through
https://developer.chrome.com/docs/extensions/mv3/manifest/.
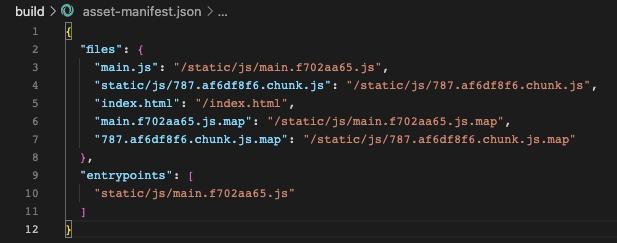
Next, replace “ENTRY_POINT_FILE_NAME” with your generated entrypoint file name. Search through the the assets-manifest.json file for “main.js”, and you’ll find it there.

In this example, the main.js file appears as “/static/js/main.f702aa65.js“. We can use it to replace it inside the manifest.
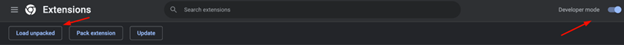
Let’s see it in action by installing it manually on our Google Chrome: Go to your browser extension page at “chrome://extensions/” and check the developer mode switch, then click on “Load Unpacked” and choose our build folder inside the project folder.

After that, you should see our extension correctly installed.

And now when you open any Google meeting session, you’ll be able to see our amazing app running inside the meeting session. We have now bypassed Google’s paywall for an app that should be free, using Google’s own infrastructure. If that isn’t worth raising your hands, I don’t know what is!

Expert React Development Services
Flatirons Development provides top-rated React development services.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.
Expert React Development Services
Flatirons Development provides top-rated React development services.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.

What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
Best Manual Testing Tools to Boost Your Software Quality
Flatirons Development
Sep 28, 2025
Digital Product Development: Enhance Your Business Offerings
Flatirons Development
Sep 12, 2025
React SEO: Optimize Your React Apps for Search Engines
Flatirons Development
Sep 07, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025