SHARE
Benefits of WordPress as a Headless CMS

Let’s preface this article by saying that while Flatirons loves open-source and free tools, we are a custom software development shop. People hire us to build complex software experiences from scratch. They might even hire us to build their own content management system. While we are not a consultancy that focuses on building out-of-the-box WordPress websites, we can appreciate the benefits of WordPress and why people might still use it today, even with the advent of headless CMS platforms.
WordPress is a popular content management system (CMS) that is known for its ease of use and wide range of features. However, did you know that WordPress can also be used as a headless CMS using either the WordPress REST API or the WPGraphQL plugin?
WordPress was created as a traditional content management system, particularly for blogs. And wordpress.org continues today as a blogging platform for content creators. WordPress has persisted through the years and continues to be a leader in the content management space even as many applications have started to take advantage of headless CMS options.
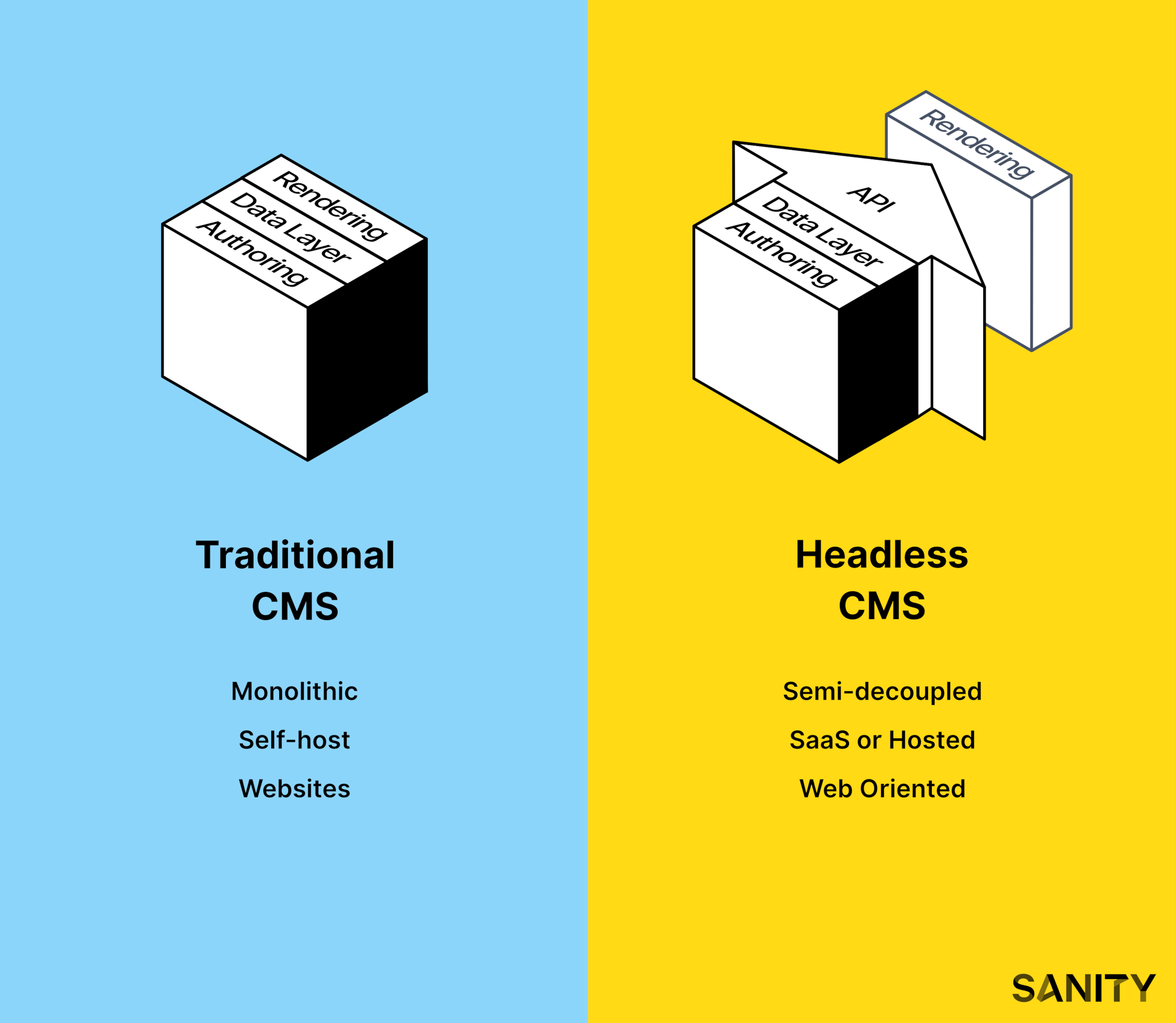
A headless CMS is one that separates the back-end and front-end components, allowing for more flexibility and faster deployments. Whereas traditional CMS solutions, WordPress included, contain a front-end that renders content, a headless CMS allows you to manage your content independently without using the front end, which can provide a number of benefits. Managing your front-end separately from WordPress removes WordPress themes and templates from the equation, allowing you to use your favorite JavaScript and CSS tools to manage your web application. In this blog post, we will discuss the major benefits of using WordPress as a headless CMS.

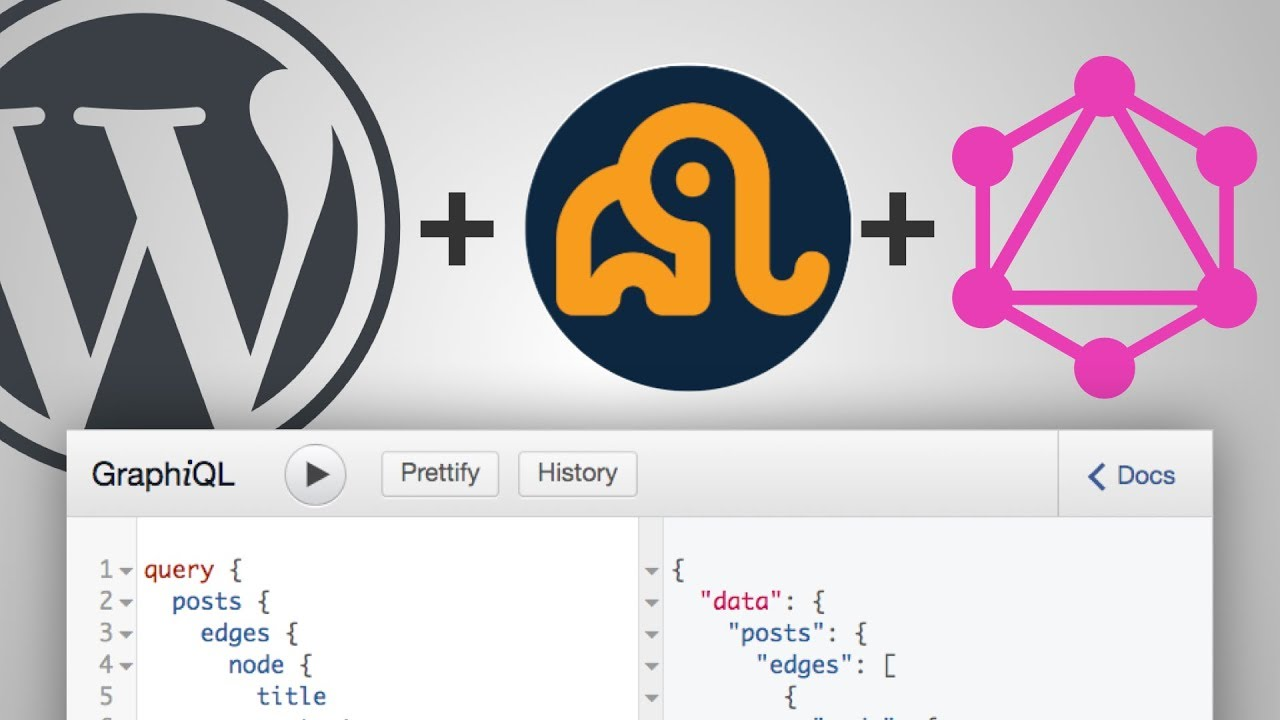
How WordPress can be used as a Headless CMS using the WPGraphQL Plugin
In recent years, WordPress has increasingly been used as a headless CMS, meaning that the back-end of the site is managed using WordPress, but the front-end is built using separate HTML, JavaScript, and CSS frameworks such as React or Angular. This approach offers a number of benefits, including increased flexibility and performance.
One of the key components of using WordPress as a headless CMS is the WPGraphQL plugin, which provides an interface for querying WordPress data using through a GraphQL layer. This can be used as an alternative to the WordPress REST API. This plugin makes it possible to build powerful front-end applications that can access all of the data stored in WordPress. As a result, WordPress can be used to build dynamic and responsive websites that offer a vastly improved user experience. Not only can WPGraphQL access built-in WordPress data structures like posts, pages, post categories, and authors, but it can also be configured to access custom properties within WordPress, opening the opportunity to use the vast WordPress plugin ecosystem alongside your headless CMS.

Let’s take a look at some of the key benefits of using WordPress as a headless CMS. Some of these benefits will compare headless WordPress to other headless CMS options, and some will compare headless WordPress to traditional WordPress sites.
Benefits of WordPress as a Headless CMS
There are many advantages to using WordPress as a headless CMS. For starters, WordPress is well-known for its ease of use and powerful features. With the familiar interface and an admin area that can be used without technical knowledge, it’s easy to set up and manage content quickly. Let’s see some more benefits of WordPress as a Headless CMS in detail:
WordPress Plugins
As mentioned above, the WordPress plugin ecosystem is a key reason to consider using WordPress as your headless CMS solution. WordPress has been around for a very long time, and over that time period, a WordPress plugin has been built for just about everything. Because the WordPress REST API as well as WPGraphQL can be configured to allow front-end access to custom data structured through WordPress plugins, it means that your headless CMS can take advantage of many plugins.
For example, Yoast is a common plugin within WordPress for managing SEO for different pages and blog posts. Within WPGraphQL, you can expose the SEO properties of every page or post. This gives you the ability to use all of the standard Yoast features from the WordPress plugin while exposing meta data and other SEO fields to a custom front-end application. The WordPress plugin ecosystem is hard for other content management systems to compete with as it is very robust and longstanding.

Existing Adoption
Another area that is hard to compete with WordPress in is its market penetration. A huge portion of the web is created using WordPress. A ton of web developers know WordPress, and so do a ton of content creators. Because WordPress is a favorite for many marketing teams and content teams, keeping WordPress content management features intact makes for an easier transition from a traditional CMS to a headless CMS while providing developers and designers with the benefits included in dedicated front-end applications.
Improved Performance
WordPress as a headless CMS can help boost website performance significantly compared to traditional WordPress websites or websites created by other content management systems. This is because, with a headless CMS approach, you can essentially use WordPress as an API. In fact, the Flatirons website (aka, the website you are on) uses WordPress as a headless CMS. Yet, the website is built in React using Gatsby. This means that the website is 100% static files, but it is automatically updated via CI/CD whenever we write any new content within WordPress. Thus, the website is fast, has better control over design, and has all of the benefits of React services and all of the benefits of WordPress built-in.

Greater Scalability
WordPress as a headless CMS offers its users greater scalability than traditional content management systems that integrate theming and front-end website building into the system. This is because it does not rely on the presence of a single server-side application to serve up data. Instead, WordPress can be used to create and store core content such as posts and page objects in one place, while allowing that content to be accessed and displayed across multiple applications. This is particularly true if you build a static website to ingest and render your WordPress content. Instead of the PHP server and MySQL database found within WordPress instances, your website can render static HTML. CSS and JavaScript by pulling your WordPress content down from WPGraphQL and generating static files from it.
Enhanced Security
When WordPress is used as a headless CMS, the only part of the website that interacts with the end user is the front-end interface, which can be secured by using shared SSL certificates and other sophisticated measures. This effectively limits the attack surface and reduces the risk of malicious actors infiltrating a website. Furthermore, WordPress is well known for its rigorous security protocols and regularly released security updates, making it one of the most secure content management systems available. Because WordPress is such a popular content management system and website creation tool, it is highly targeted by hackers. Thus, using a headless CMS approach and separating the rendering of your application from the hosting of your CMS leaves your website less vulnerable to WordPress attacks.
Better User Experience
Headless CMS architectures enable developers to create new, dynamic experiences for users. By decoupling the back end of a website from its front-end, content can be managed independently and displayed as needed. With a headless CMS, web developers, and designers can keep full control over the user experience of pages as opposed to tying them into WordPress themes. You can utilize all of the benefits of front-end JavaScript frameworks and not be bound by limitations.
WordPress is an ideal platform for implementing headless CMS due to its robust user management system and easy scalability. The advantage of this architecture is that it allows developers to create custom user experiences. Content can be tailored specifically for each user, allowing for an improved experience overall. The past years have seen huge advancements in front-end technologies such as React, Vue, and Angular, and allowing your WordPress instance to utilize these technologies while keeping intact the features that WordPress is best at brings a unique advantage.

Improved SEO
Because WordPress was originally built to be used as an online publishing platform, its core code is optimized for search engines. This makes it an ideal choice for businesses looking to drive organic traffic to their websites. Additionally, WordPress acts as a great foundation for SEO plugins, which can further enhance SEO performance. By separating the content from the front-end of your website, you can make sure that your content is highly optimized for search engine indexing and ranking.
Maintaining the SEO features of WordPress is easy when transitioning from a classic content management system to a headless CMS. Just make sure to pull in any SEO metadata and fields from the WPGraphQL and render them where appropriate within your front-end application. In fact, WPGraphQL and the WordPress REST API can pull in data from custom SEO plugins such as Yoast, allowing for even more advanced SEO features to be added to WordPress and integrated with your dedicated front-end application.
![]()
Easier Integration
WordPress as a headless CMS offers easier integration with a wide array of third-party applications and technologies. This is because, in addition to the gigantic plugin system that WordPress supports, headless CMS options allow developers to build their own front end for the website, rather than relying on WordPress’s built-in themes and templates. As such, developers can easily add custom features and functions that are tailored to their specific website’s needs. Additionally, if a developer chooses to use WordPress as a headless CMS, they can take advantage of its content management capabilities while still leveraging the power of other technologies.
Easier Development
WordPress is increasingly being used as a headless CMS, which means it only provides the back-end infrastructure for content, leaving developers to create the front-end using any technology they like. This type of setup offers many advantages over traditional WordPress implementations since developers can take advantage of more advanced technologies that are not typically available in WordPress.
Providing developers with moderns HTML, JavaScript, and CSS tooling leads to faster and easier development cycles, as developers can choose their own technology stack and quickly build out a full site without the need to learn WordPress themes and templates. Allowing content creators to utilize WordPress while maintaining control over the front-end of your website and enabling your team to use popular technologies such as React, Vue, and Angular provides a great combination of flexibility and speed.
Greater Efficiency
The API-driven architecture allows developers and content editors to easily update content without having to worry about breaking code. This makes it much easier for non-technical stakeholders to make changes on the fly and get their content out faster. Additionally, using WordPress as a headless CMS allows developers to spend less time managing code and more time focusing on creating user-friendly experiences.
Traditionally, there has been contention between building websites in code vs. using a CMS like WordPress. WordPress themes and templates can sometimes feel limiting to web designers. But, relying on developers to create pages or put content into the website for every change that needs to be made can be incredibly slow. So, the headless CMS route is great for providing content creators with the tools they need while allowing efficient management of front-end applications.
Cost Savings
WordPress as a headless CMS can offer attractive cost savings for businesses by reducing the need to hire expensive technical resources. By using WordPress as a headless CMS, companies can reduce their reliance on back-end developers and front-end designers to build content delivery systems. There are a ton of affordable development options for WordPress. This allows organizations to focus more of their resources on creating content that is meaningful and engaging to their customers. WordPress’s user-friendly interface also makes it easier for non-technical users to manage and publish content, saving businesses time and money. Plus, WordPress itself is free.
Much Simpler than Traditional Server-Side CMS
For starters, WordPress as a headless CMS is much simpler to use compared to other more complex platforms. Unlike a typical server-side CMS which requires users to have a deep understanding of various coding languages and web development technologies, WordPress can be used by those with little or no coding experience. Furthermore, WordPress’s user-friendly interface makes it easy to create and manage content quickly and efficiently.
Open Source
With WordPress as your headless CMS, you get the benefit of an intuitive user experience (UX) and powerful content management capabilities. WordPress provides a solid foundation for managing, editing, and publishing content quickly and easily. The platform is designed to be highly extensible, allowing developers to create custom content types, taxonomies, and relationships that allow for more complex customizations. Additionally, WordPress offers an array of plugins and themes that help to further enhance the experience for content authors and editors. Almost everything in the WordPress ecosystem is open source.

Conclusion
WordPress is a great platform for both content management and as a headless CMS. It’s no wonder that it’s one of the most popular choices for website development among businesses and individual users alike. If you are looking for an affordable, user-friendly option that will give you the flexibility to create any type of website or application you can dream of, a WordPress site is a great choice. A headless CMS separates the front-end from the back-end, which allows for more flexibility and faster development. If you need help setting up WordPress as a headless CMS with a separate dedicated front-end, Flatirons can help.
Comprehensive Web Development Services
Flatirons Development creates custom web development solutions tailored to your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.
Comprehensive Web Development Services
Flatirons Development creates custom web development solutions tailored to your business needs.
Get the CEO's Take
Handpicked tech insights and trends from our CEO.

What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
Enterprise Computing: Transforming Business Operations
Flatirons Development
Oct 09, 2025
Explore the Top Embedded Systems Examples of Today
Flatirons Development
Oct 04, 2025
Best Manual Testing Tools to Boost Your Software Quality
Flatirons Development
Sep 28, 2025
What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025
What is IT OT Convergence? Streamlining Operations for Efficiency
Flatirons Development
Oct 28, 2025
Secure Mobile App Development: Prioritizing Data Protection
Flatirons Development
Oct 22, 2025
What is Data Ingestion? Definition, Types, and Best Practices for Efficient Data Processing
Flatirons Development
Oct 16, 2025